Videoblock studentwebb
/i Studentwebb, SvenskaBlocket visar en film på sidan och går att lägga på en informationssida, en personanpassad informationssida och i ett personanpassat informationsblock.
- Gå till den plats i resursbiblioteket där du vill att blocket ska ligga.
- Block som ska finnas i personanpassat innehåll skapas i institutionens mapp i mappstrukturen.
- Block som ska ligga på informationssidor skapas i sidans motsvarande mapp i mappstrukturen A-gemensamt innehåll.
- Skapa blocket Videblock och ge det ett namn. Rekommenderat är att inleda namnet med vilken typ av block det är och sedan ämnet, till exempel Video: Prokrastinering
- Fyll i obligatorisk information:
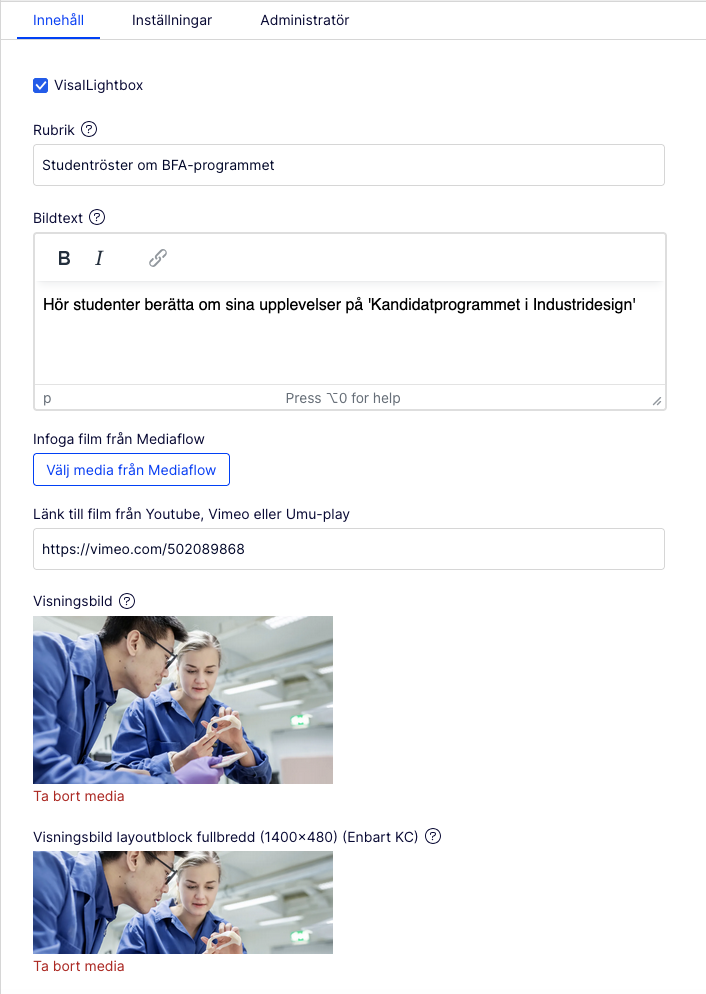
- Kryssa i rutan VisaILightbox
- Fyll i en rubrik
- Fyll i en beskrivning
- Lägg till en film
- Filmen finns i Mediaflow:
Klicka på Välj media från Mediaflow. Leta reda på din film i mappen ”Filmer” i mappmenyn till vänster, markera filmen och klicka Använd denna fil. - Filmen finns på annan plattform:
Lägg till länk till filmen från antingen Youtube, Vimeo eller Umu-play.
- Filmen finns i Mediaflow:
- Fyll i valfri information:
- Visningsbild. Om du vill ha en annan visningsbild än den automatiska kan du välja en ny bild från Mediaflow.
- Visningsbild layoutblock fullbredd (1400×480) används enbart av Konstnärligt campus och inte på umu.se/student.
- Publicera videoblocket och dra in det på den eller de sidor eller personanpassade block där du vill att filmen ska visas.
Skapa manuella puffar eller dra och släpp en sida som puff på startsida
/i Optimizely, SvenskaNär en puff återfinns i fullbredd kan de få två olika utseenden beroende på om det är ett manuellt puffblock som används eller om det är en sidpuff. Se bilder längst ner i dokumentet. När puffarna återfinns i 2, 3 spalt för de samma utseende.
Så här gör du (2 blocktyper ingår)
Steg 1 skapa layoutblock
- Skapa ett nytt block, välj det som heter Layoutblock och döp blocket.
- Skriv en rubrik om du vill att hela layoutsektionen ska ha en gemensam rubrik, annars lämna fältet tomt.
- Välj Layout (Fullbredd, tvåspalt eller trespalt).
- Välj bakgrundsfärg (Vitt, svart eller grått).
- Valet ”Ta bort luft i toppen av blocket” används bara om du har flera olika layoutblock med samma bakgrundsfärg efter varandra. Vid detta val hänger det andra layoutblocket ihop mer med det första.
- Klicka på spara.
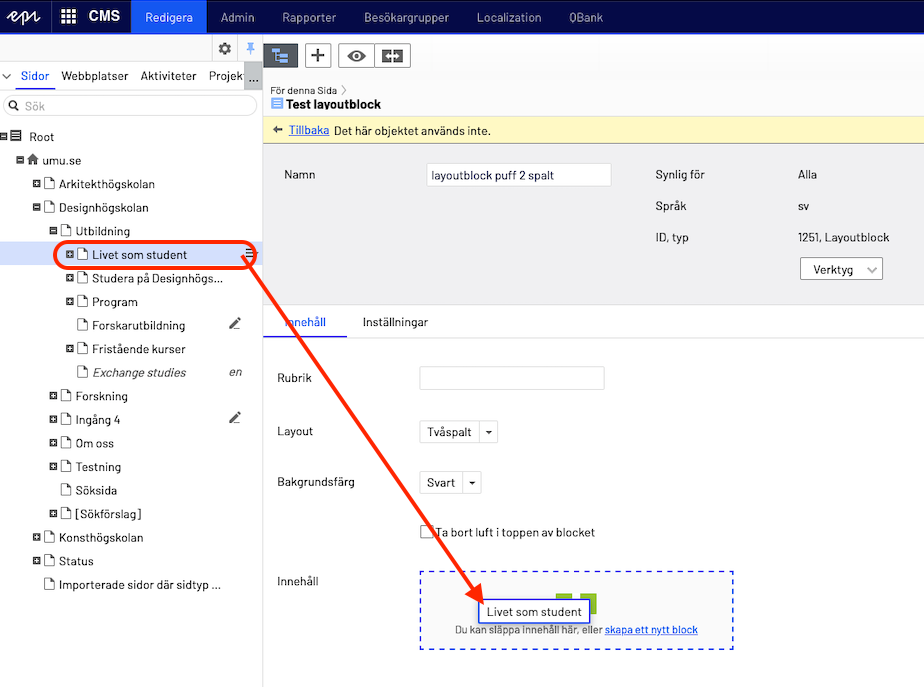
- Nu ska du fylla blocket med innehåll. Det gör du genom att antingen skapa det direkt via layoutblocket eller via den högra mappstrukturen.
Steg 2 skapa manuellt puffblock och/eller dra och släpp en sida (två val)
Manuellt puffblock
Skapa ett nytt manuellt puffblockblock, välj blocket som heter Puff till externa sidor och dokument.
Namnge block, skriv en rubrik och lägg till en bild i fälten som heter Bild och Bild i layoutblock fullbredd (1400×480. Beskär sedan bilderna.
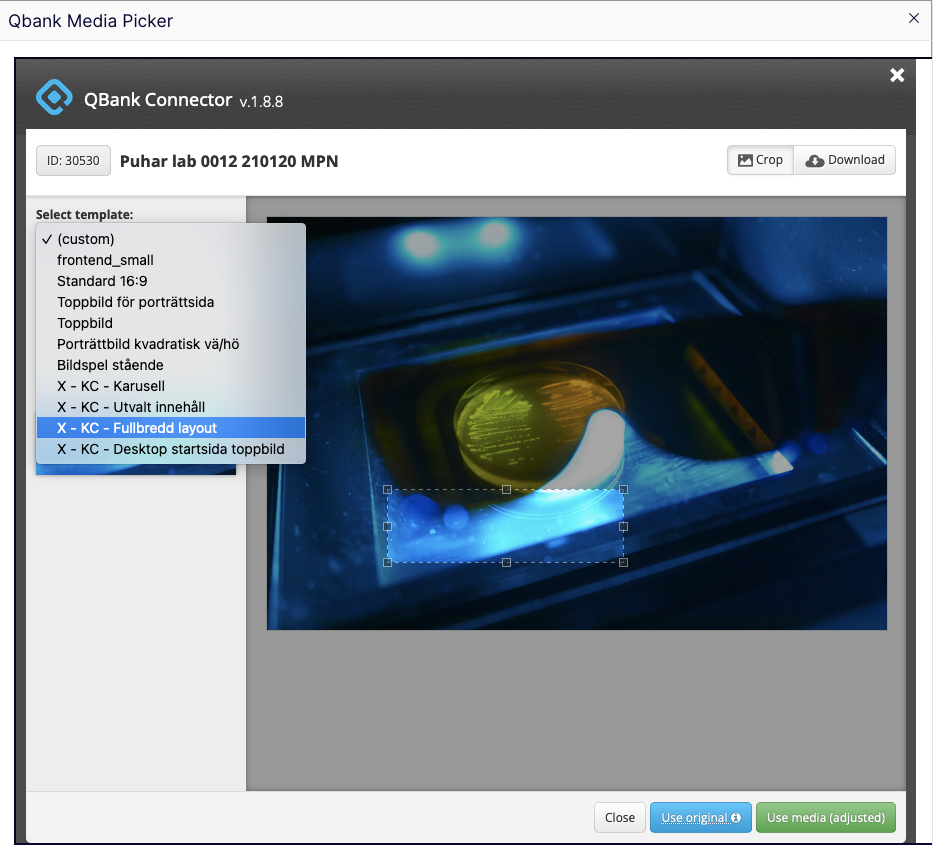
OBS! Om bilden ska användas i fullbredd behöver du lägga till bilden i både fältet “Bild” och “Bild layoutblock fullbredd (1400×480)” Den cropmall du ska använda heter X – KC –Fullbredd. Klicka sedan på Use media adjusted.
En puff som återfinns i två eller trespalt räcker det att du bara lägger till en bild i fältet “Bild”. Den cropmall du ska använda heter Standard 16:9. Klicka sedan på Use media adjusted.
Skriv en ALT-TEXT
Skriv den pufftext som ska visas.
Lägg till en url.
Klicka därefter på skapa
För att lägga till fler manuella puffar så gör du samma sak igen.
Publicera layoutblocket och sidan där det finns när du är klar.
Sidpuff
Om en sida har innehåll i fliken puffinnehåll kan du dra sidan och släppa den i layoutblocket.
Öppna vänstra panelfönstret. Markera och dra sidan till blockytan och släpp.
Skapa manuella puffar eller dra och släpp en sida som puff på startsidan
/i Optimizely, SvenskaNär en puff återfinns i fullbredd kan de få två olika utseenden beroende på om det är ett manuellt puffblock som används eller om det är en sidpuff. Se bilder längst ner i dokumentet. När puffarna återfinns i 2, 3 spalt för de samma utseende.

Så här gör du (2 blocktyper ingår)
Steg 1 skapa layoutblock
- Skapa ett nytt block, välj det som heter Layoutblock och döp blocket.
- Skriv en rubrik om du vill att hela layoutsektionen ska ha en gemensam rubrik, annars lämna fältet tomt.
- Välj Layout (Fullbredd, två-spalt eller tre-spalt).
- Välj bakgrundsfärg (KC-webbar – Vitt, svart eller grått). (MIMS – Vitt, grått eller blått).
- Valet ”Ta bort luft i toppen av blocket” används bara om du har flera olika layoutblock med samma bakgrundsfärg efter varandra. Vid detta val hänger det andra layoutblocket ihop mer med det första.
- Klicka på spara.

- Nu ska du fylla blocket med innehåll. Det gör du genom att antingen skapa det direkt via layoutblocket eller via den högra mappstrukturen.
Steg 2 skapa manuellt puffblock och/eller dra och släpp en sida (två val)
Manuellt puffblock
- Skapa ett nytt manuellt puffblockblock, välj blocket som heter Puff till externa sidor och dokument.
- Namnge block, skriv en rubrik och lägg till en bild i fälten som heter Bild och Bild i layoutblock fullbredd (1400×480. Beskär sedan bilderna.OBS! Om bilden ska användas i fullbredd behöver du lägga till bilden i både fältet “Bild” och “Bild layoutblock fullbredd (1400×480)” Den cropmall du ska använda heter X – KC –Fullbredd. Klicka sedan på Use media adjusted.

En puff som återfinns i två eller trespalt räcker det att du bara lägger till en bild i fältet “Bild”. Den cropmall du ska använda heter Standard 16:9. Klicka sedan på Use media adjusted.

- Skriv en ALT-TEXT
- Skriv den pufftext som ska visas.
- Lägg till en url.
- Klicka därefter på skapa
- För att lägga till fler manuella puffar så gör du samma sak igen.
- Publicera layoutblocket och sidan där det finns när du är klar.
Sidpuff
- Om en sida har innehåll i fliken puffinnehåll kan du dra sidan och släppa den i layoutblocket.
- Öppna vänstra panelfönstret. Markera och dra sidan till blockytan och släpp.

- Publicera layoutblocket och sidan där det finns när du är klar.2-spalt sidpuff och manuellt puffblock
 Manuellt puffblock fullbredd
Manuellt puffblock fullbredd
 Sidpuff i fullbredd
Sidpuff i fullbredd
Lista nyheter/artiklar med artikellistblock i Optimizely
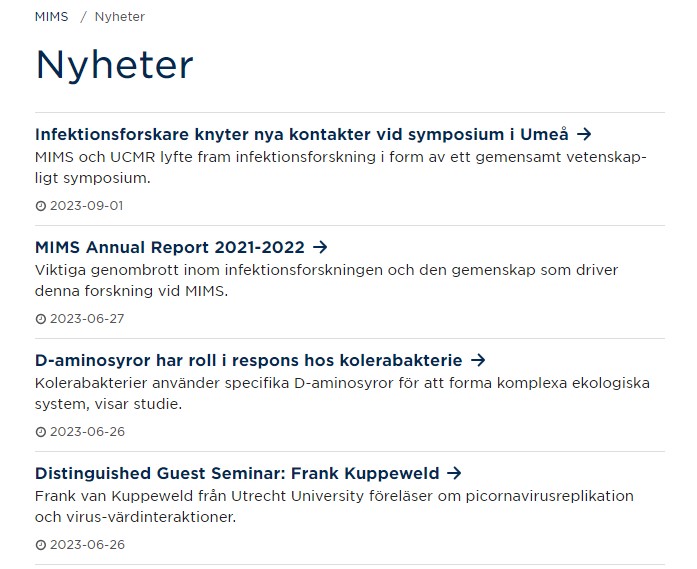
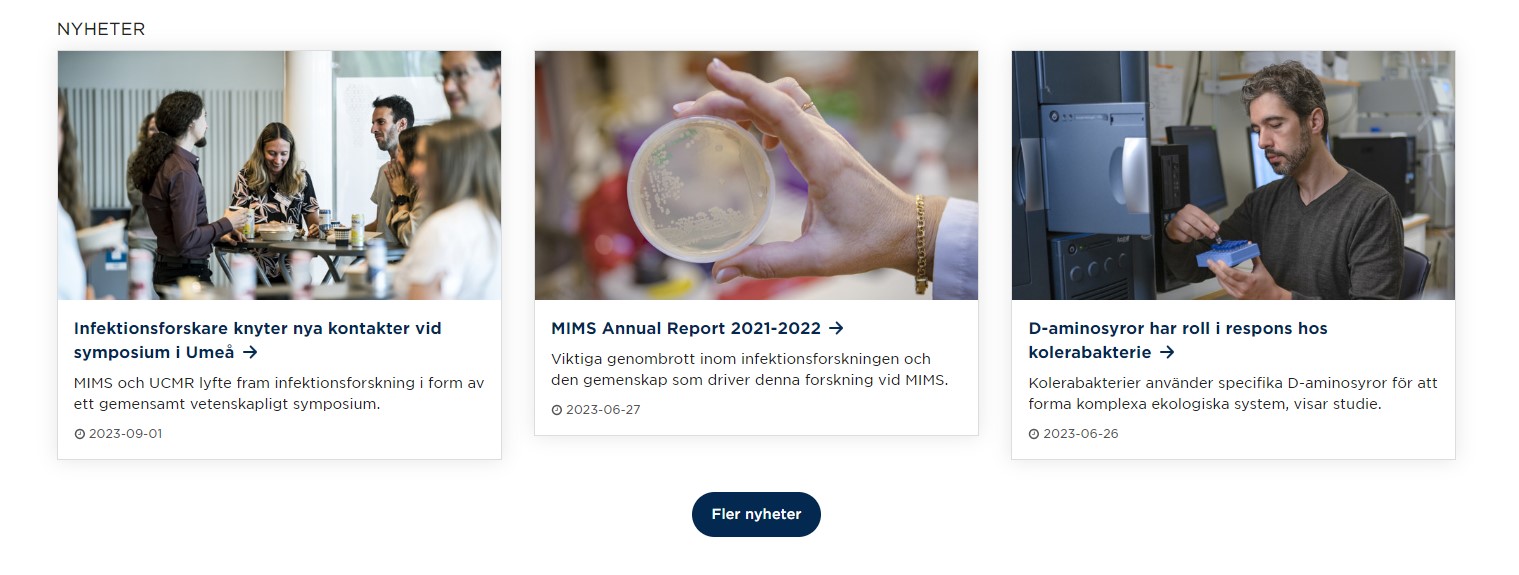
/i OptimizelyFör att lista nyheter (vi kallar dem artiklar i Optimizely CMS12) använder du dig av blocket Artikellistblock. Blocket kan lista artiklar enligt två olika utseenden, lista och som puffar:


Gör så här:
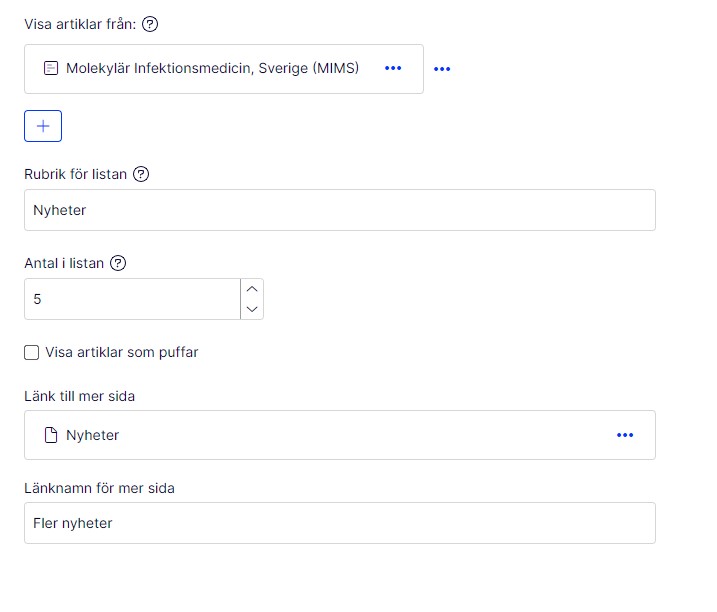
- Skapa ett Artikellistblock och namnge det.
- Ange vilken/vilka organisationstaggar du vill att blocket ska plocka upp.
- Fyll i en eventuell rubrik.
- Ange hur många artiklar som blocket ska plocka upp.
- Kryssa i ”Visa som puffar” om du vill att blocket ska visa artiklarna som puffar istället för en lista.
- Om du vill länka vidare till en sida där du listar fler artiklar/nyheter, gör det via ”Länk till mer sida”.
- Du kan också ange en avvikande bakgrundsfärg för blocket (användbart om du använder blocket som puffblock på en startsida).
- Detta fungerar dock bara på sidor som stödjer avvikande bakgrundsfärg, t ex startsidor.
- ”Ta bort luft i toppen av blocket” används för att t.ex. minska avstånd mellan två block med samma bakgrundsfärg.
- Dra in blocket i en blockyta på sidan du vill visa listan/puffarna.
- Publicera blocket och sidan.

Skapa Featured content på startsida
/i OptimizelyOm blocket
– Block för att skapa innehåll som kan konsumeras på sidan utan att leda vidare.
– Stödjer 1 video eller 1 bild. Blocket ska användas i fältet Blockyta på startsidan.
– Tillgängliga format: rubrik, brödtext, punktlista, fet, kursiv, textlänk och knapp-länk.
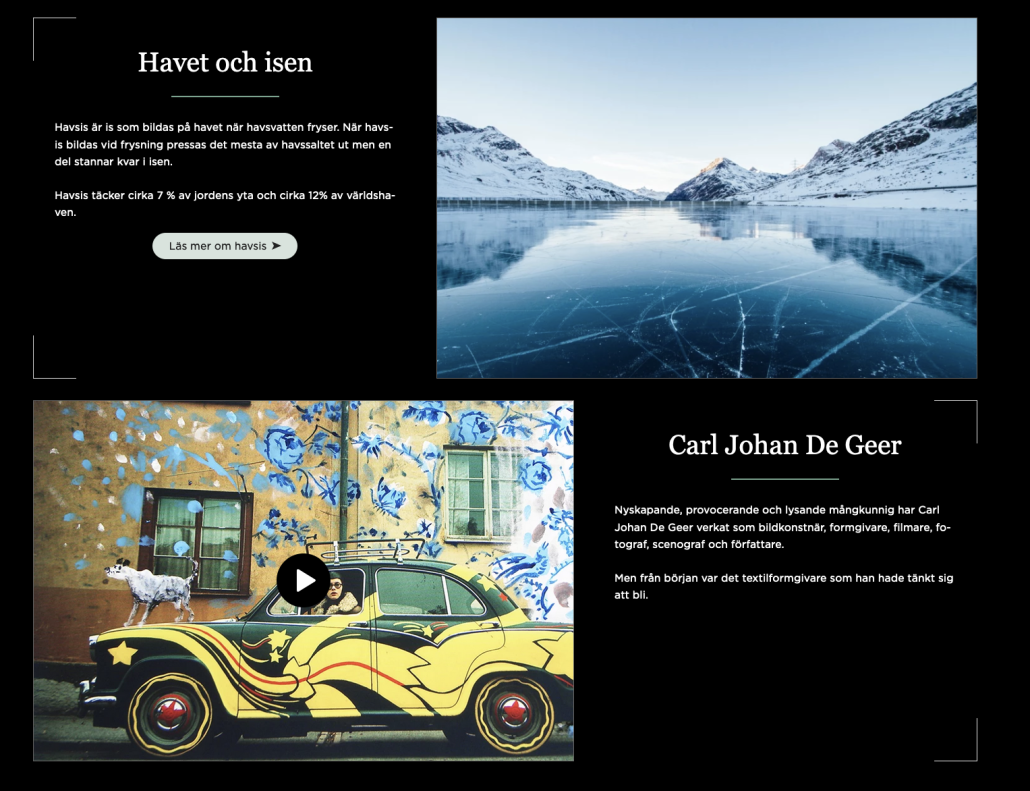
– Ingen teckenbegränsning i redaktörsläge, för att skapa en bra presentation som inte överskrider bildens höjd kräver redaktionell anpassning av innehållet.
– Primärt optimerad för layoutblock i fullbredd.

Så här gör du (2 blocktyper ingår)
Steg 1 skapa layoutblock
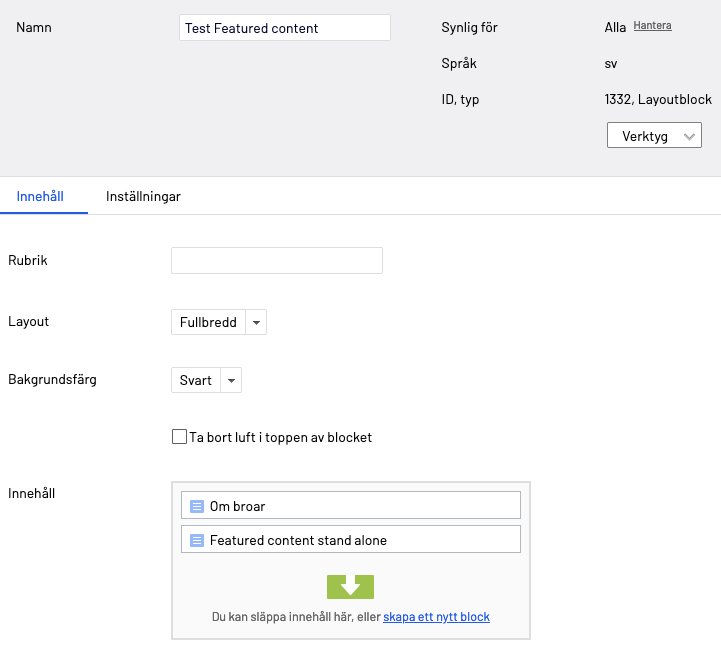
- Skapa ett nytt block, välj det som heter Layoutblock och döp blocket.
- Skriv en rubrik om du vill att hela layoutsektionen ska ha en gemensam rubrik, annars lämna fältet tomt.
- Välj Layout (Fullbredd, tvåspalt eller trespalt). Fullbredd är att rekommendera för Featured content.
- Välj bakgrundsfärg (Vitt, svart eller grått).
- Valet ”Ta bort luft i toppen av blocket” används bara om du har flera olika layoutblock med samma bakgrundsfärg efter varandra. Vid detta val hänger det andra layoutblocket ihop mer med det första.
- Klicka på spara.

- Nu ska du fylla blocket med innehåll. Det gör du genom att antingen skapa det direkt via layoutblocket eller via den högra mappstrukturen.
Steg 2 skapa Featured content block (två val, Video och text eller Bild och text?)
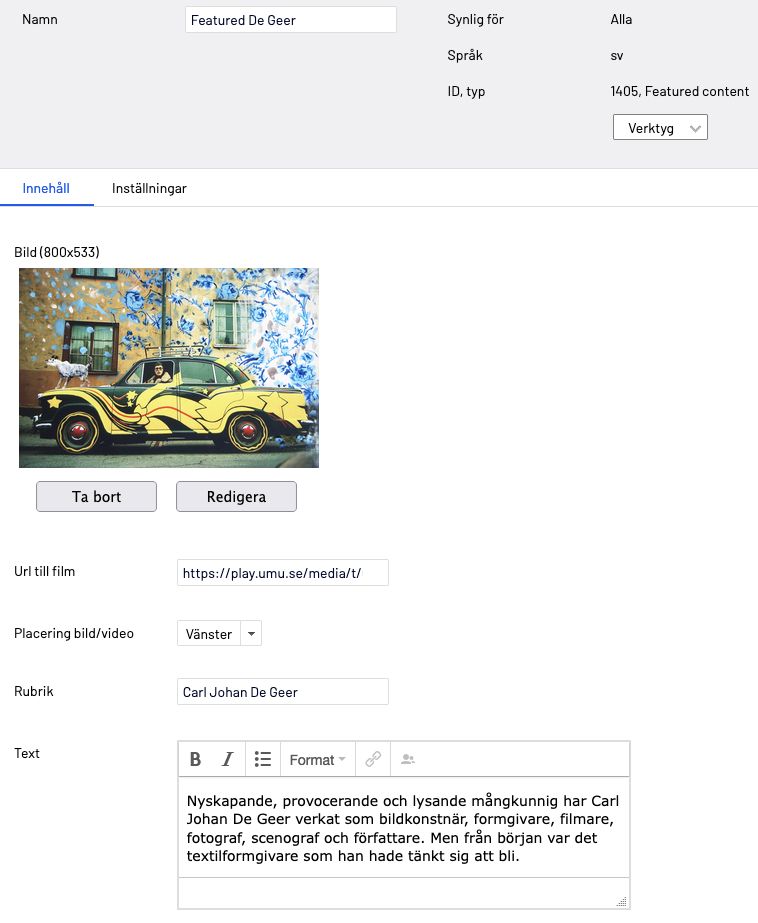
- Skapa ett nytt block, välj blocket som heter Featured content.
- Bestäm om du ska använda blocket till. Video och text eller bild och text?
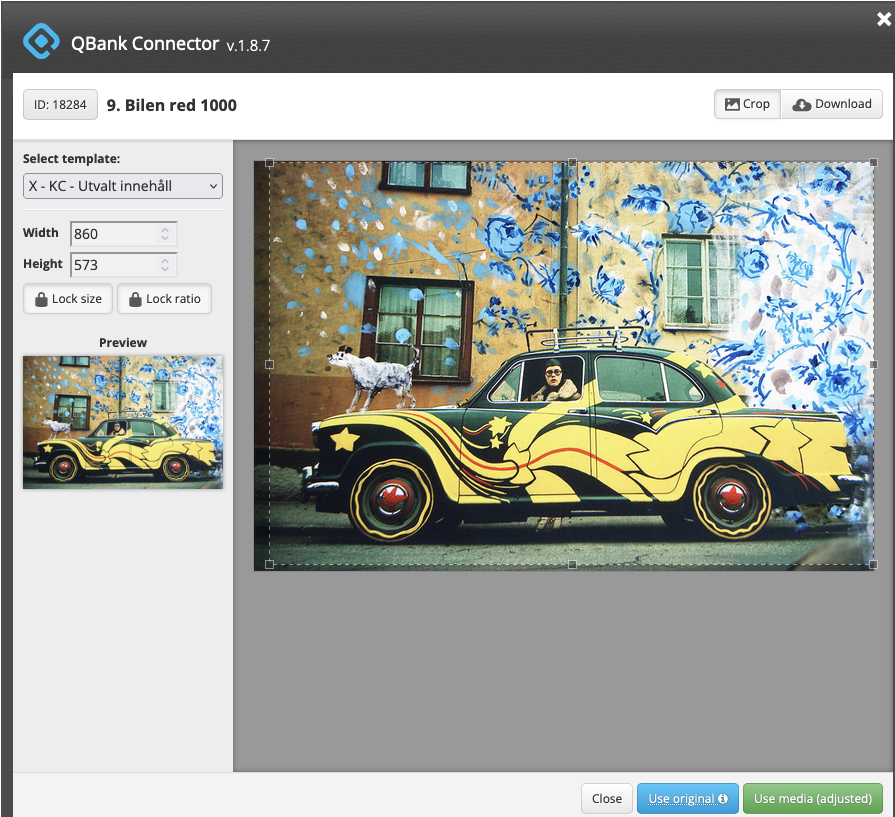
- Namnge block, välj bild i egenskapen Bild (800×533). Beskär bilden. Den cropmall du ska använda heter X – KC – Utvalt innehåll.

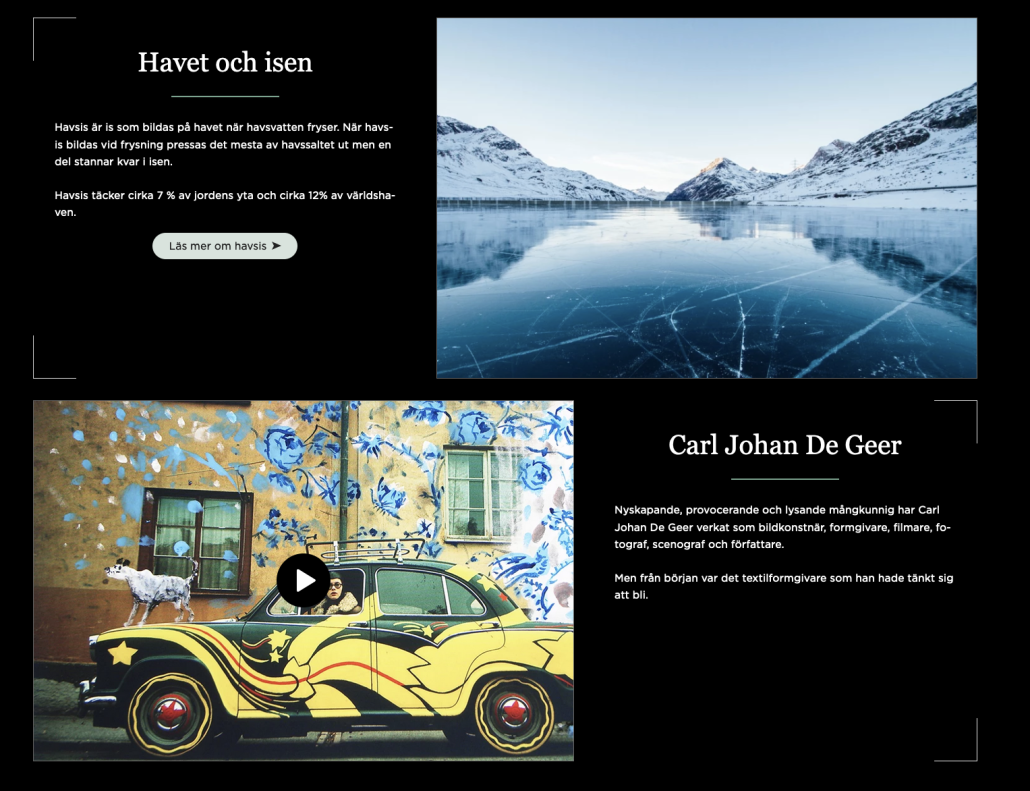
Video och text
- Om featured content ska innehålla en video klistrar du in filmens url i fältet Url till film (Blocket stödjer Yotube, Vimeo och Umu-play).
- Välj om videon ska placeras till vänster eller höger.
- Skriv en rubrik.
- Skriv den text som ska visas.
- Publicera när du är klar.


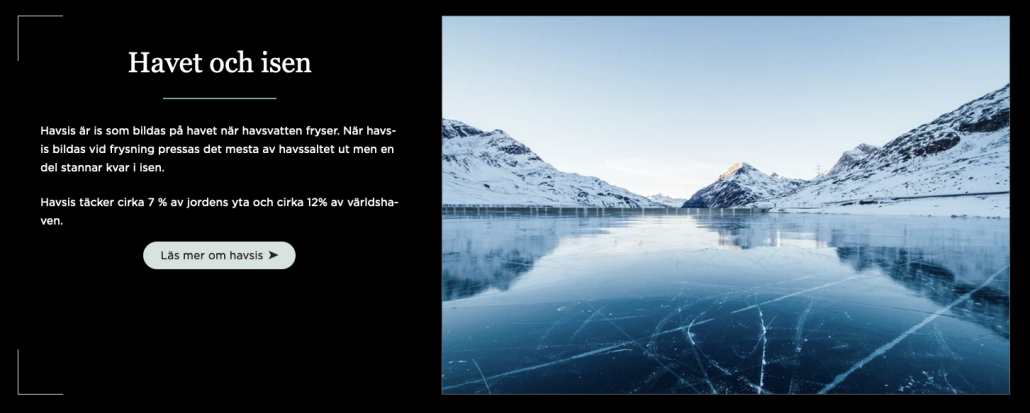
Bild och text (länkknapp)
- Om featured content ska innehålla en Bild och text och eventuellt en knapplänk gör du enligt följande.
- Skapa ett nytt block, välj blocket som heter Featured content.
- Namnge block, välj bild i egenskapen Bild (800×533). Beskär bilden. Den cropmall du ska använda heter X – KC – Utvalt innehåll.
- Skriv en rubrik.
- Skriv den text som ska visas.
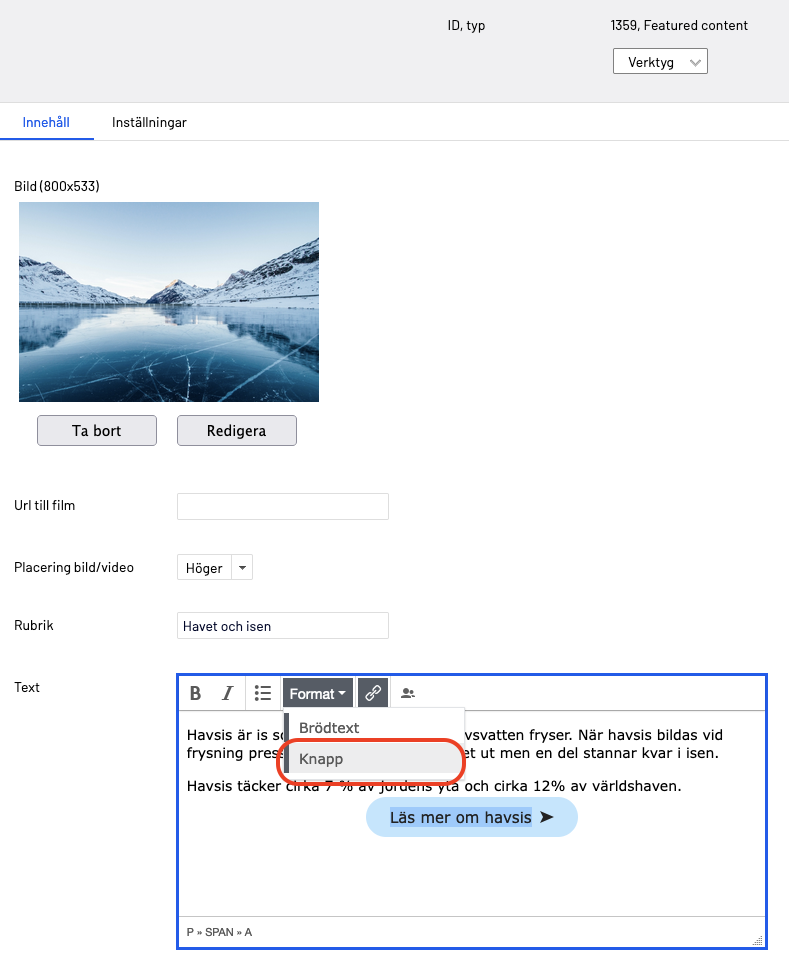
- För att lägga till en knapp i textfältet skriver du länknamnet och länkar till valfri sida. När länken är markerad väljer du stilklassen Knapp som du hittar under format i editorn.
- Publicera blocket när du är klar.


Skapa karusellblock på startsida
/i Optimizely, SvenskaOm blocket
Skapar ett scrollbart flöde på startsidan med manuellt tillagda puffar.
Alltid svart bakgrundsfärg, möjlighet till egen rubrik.
Blocket stödjer enbart användning på startsida och inte på andra sidtyper vid första lansering.
Tillåter enbart manuella puffblock som får anpassad styling när de läggs i blocket.
Minsta antal block 5, visar 4 åt gången i desktop.
Inget max-antal block. Blocket ska användas i fältet Blockyta på startsidan.

Så här gör du
- Skapa ett nytt block, välj det som heter Karusellblock. Döp blocket och ange en rubrik som gäller för hela karusellen.

- Nu ska du fylla blocket med innehåll. Det gör du genom att antingen skapa det direkt via Karusellblocket eller via den högra mappstrukturen.
- Skapa ett nytt block, välj blocket som heter Puff till externa sidor och dokument.
- Namnge block, skriv en rubrik som gäller för blocket, välj bild i egenskapen Bild i karusell. Beskär bilden. Den cropmall du ska använda heter X – KC – Karusell.


- Skriv en Alt-text till bilden.
- Fyll i pufftext.
- Peka ut sidan länken ska leda till.

- Upprepa steg 3-7 för att skapa fler puffar i Karusellblocket.
Skapa videoblock i fullbredd på startsida
/i Optimizely, SvenskaVideoblocket skapas upp och läggs till i layoutblocket på startsidan. Thumbnailbilden för videon behöver läggas in manuellt i två olika format (desktop och mobilt).

Så här gör du (2 blocktyper ingår)
Steg 1 skapa layoutblock
1. Skapa ett nytt block, välj det som heter Layoutblock och döp blocket.
2. Skriv en rubrik om du vill att hela layoutsektionen ska ha en gemensam rubrik, annars lämna fältet tomt.
3. Välj Layout Fullbredd.
4. Välj bakgrundsfärg (Vitt, svart eller grått).
5. Valet ”Ta bort luft i toppen av blocket” används bara om du har flera olika layoutblock med samma bakgrundsfärg efter varandra. Vid detta val hänger det andra layoutblocket ihop mer med det första.
6. Klicka på spara.

7. Nu ska du fylla blocket med innehåll. Det gör du genom att antingen skapa det direkt via layoutblocket eller via den högra mappstrukturen.
Steg 2 skapa Videoblock
1. Skapa ett Videoblock.
2. Namnge blocket, skriv en rubrik och bildtext. Klistra in url till filmen eller eller välj media från Mediaflow (Blocket stödjer Mediaflow, Youtube, Vimeo och Umu-play). Välj att bocka i Visa i lightbox.

3. Lägg till en bild i båda fälten. Fältet Visningsbild beskärs med cropmallen som heter Standard 16:9. Fältet Visningsbild layoutblock i fullbredd (1400×480) beskärs med X – KC – Fullbredd layout.
4. Publicera Videoblocket när du är klar.
5. Publicera sedan layoutblocket och sidan.

Redigera startsidans toppbild och länkyta
/i OptimizelyToppbilder på startsida
Toppbilden behöver beskäras i två olika format, desktop och mobilt. Toppbilderna finns under fliken Toppbild på startsidan.
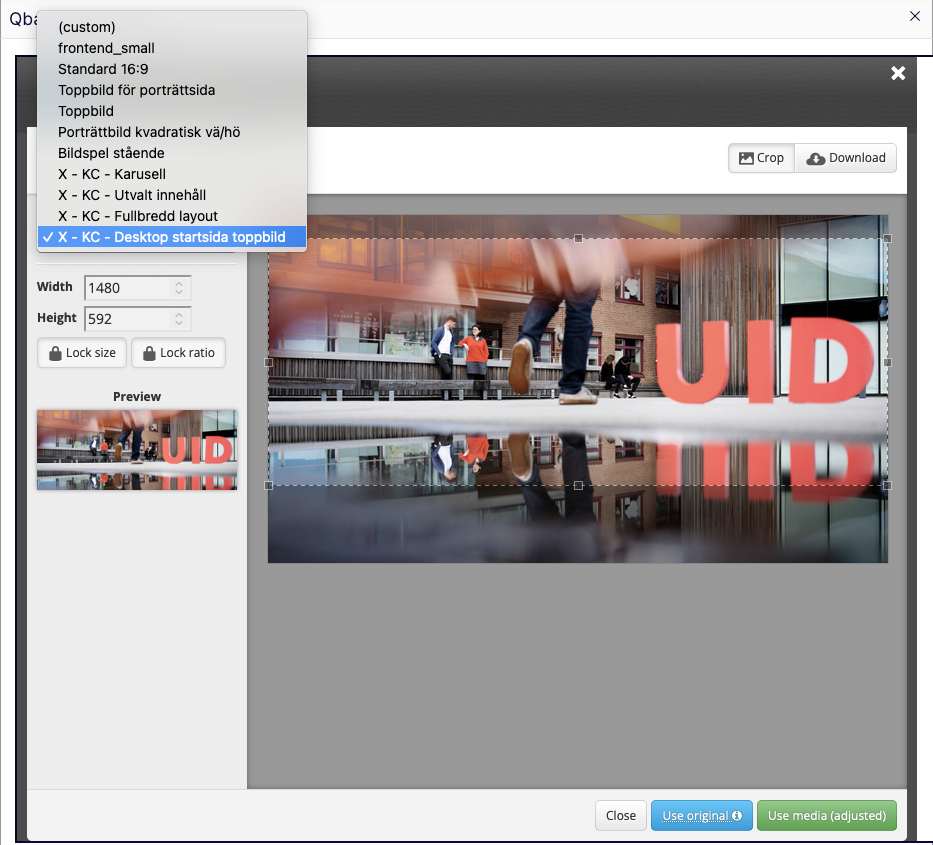
Startsidans bild i desktop-läge heter Toppbild (5:2). Använd cropmallen som heter ”X – KC – Desktop startsida toppbild”

Startsidans bild i desktop-läge heter Toppbild (5:2). Använd cropmallen som heter ”X – KC – Fullbredd layout”

KC och Mims använder detta format för mobilt-läge
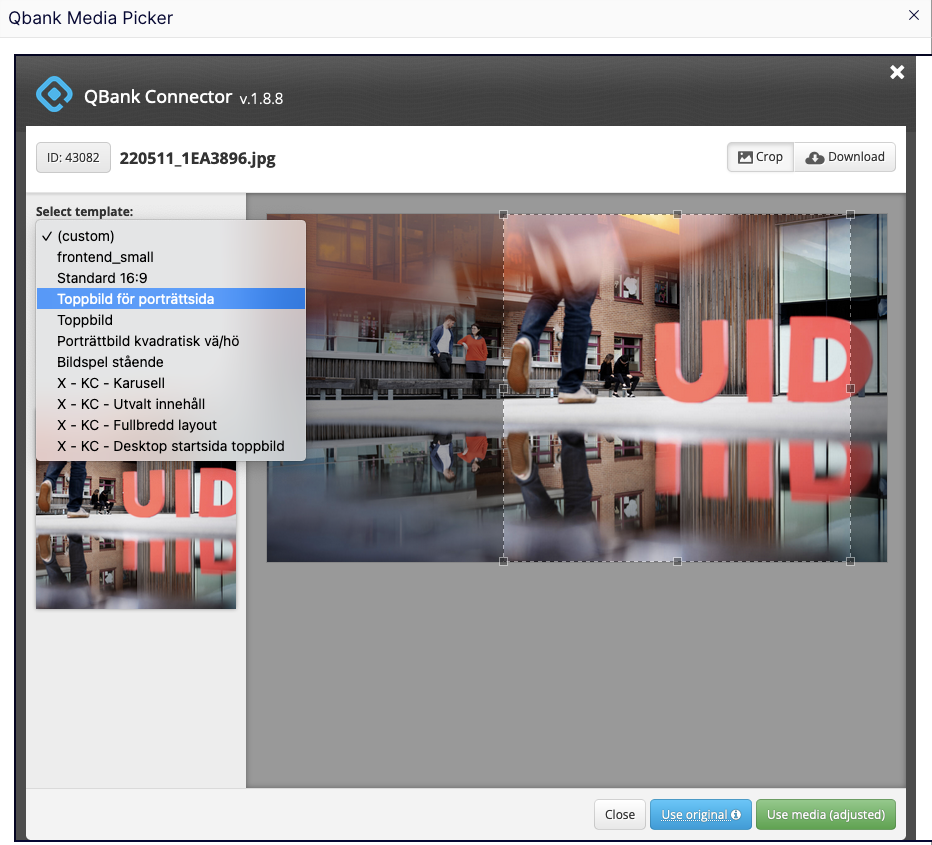
Startsidans bild i mobilt-läge heter Toppbild (1:1) . Använd cropmallen som heter ”Toppbild för porträttsida”

Toppbildslänkar
Du har möjlighet att ha 0 – 3 länkar. Länkarna skapas manuellt av webbredaktör. Vid 0 länkar visas ej yta ovan bilden.
Klicka på skapa ny länk i blockytan som heter Toppbildlänkar på startsidan.
Skriv länknamn/text.
Peka ut den interna sidan i egenskapen Sida. Om det är en extern länk väljer du egenskapen Extern länk.
Klicka på Ok och publicera sidan när du är klar.
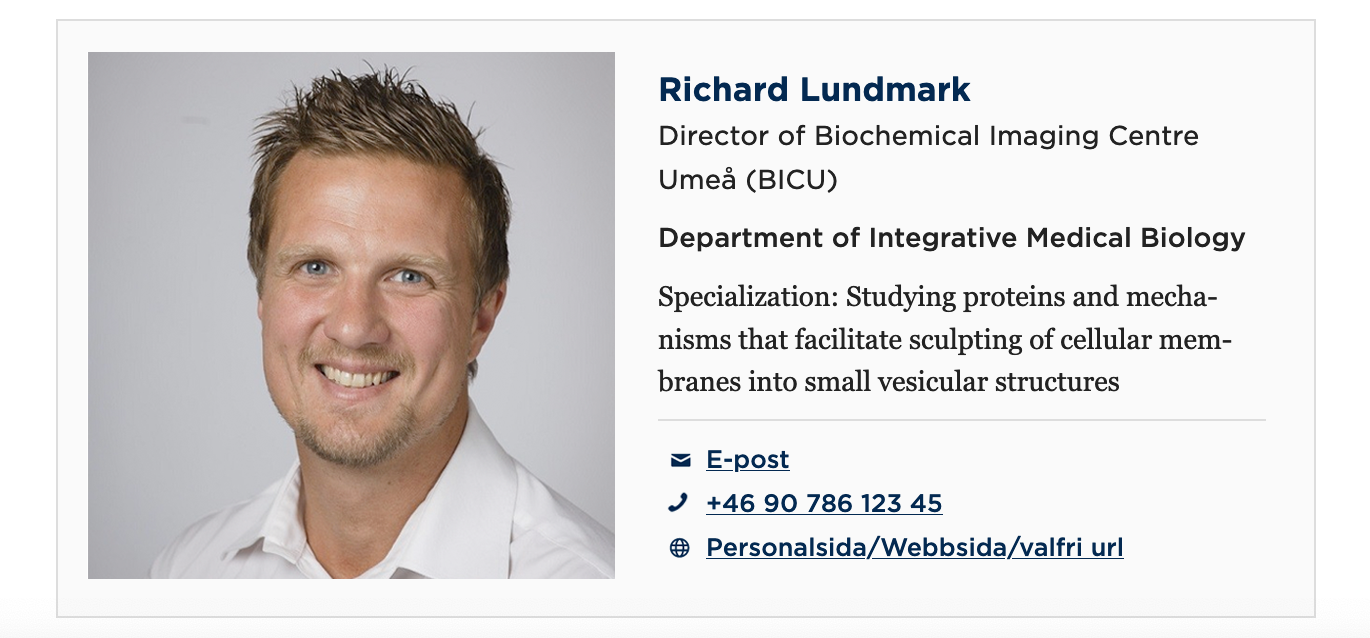
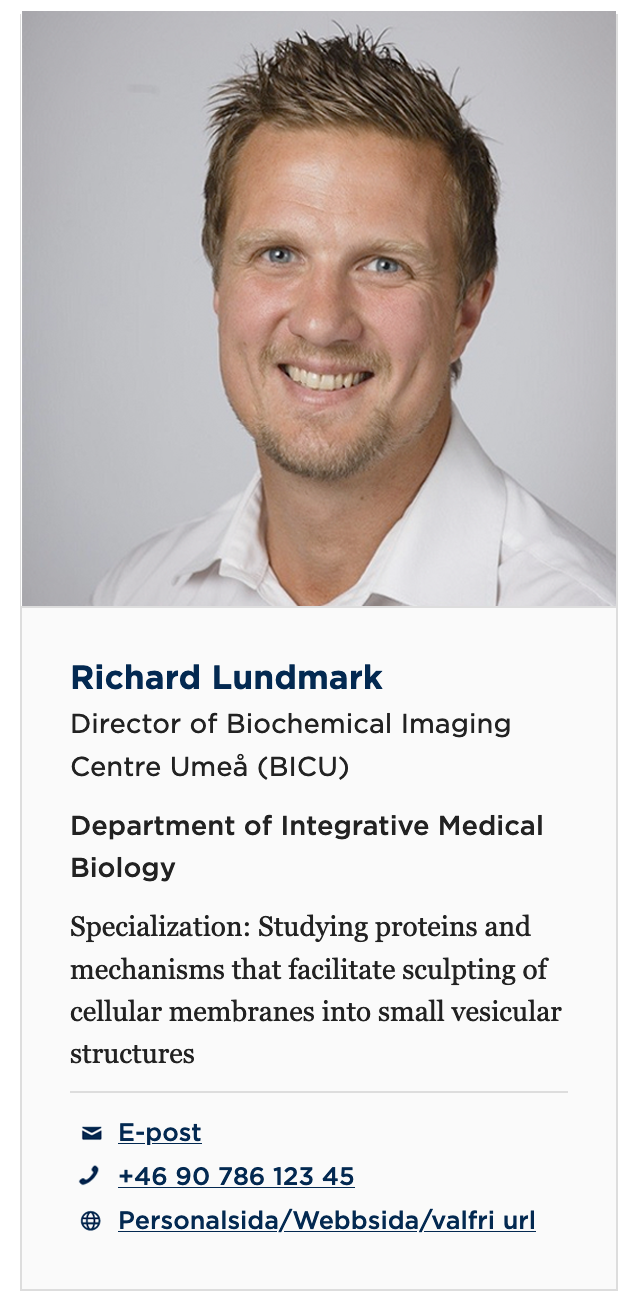
Manuellt kontaktblock i Episerver/Optimizely
/i Optimizely, SvenskaManuellt kontaktblock är en version av umu.se:s ”externa personer”, men med lite mer generellt användningsområde. Du som redaktör kan själv ange vilka kontaktuppgifter som ska finnas i blocket, vilket kan vara användbart om personen inte är anställd vid Umeå universitet eller om du vill lyfta fram en annan position/roll än den som plockas upp automatiskt av det vanliga kontaktblocket (som är kopplat till personalkatalogen).
Det manuella kontaktblocket kan dras in i blockytor, textfält eller layoutblock och syns som “kontaktblock” där.
- Skapa ett block av typen Manuellt kontaktblock i lämplig mapp i resursbiblioteket till höger i Optimizely
- Välj ut och beskär en bild på personen i formatet 1:1 (kvadratisk).
- Fyll i följande fält manuellt:
-
- Namn
- Titel
- Organisation
- Beskrivning
- E-post
- Telefon
- Länk
- Länktext
(Inaktiva fält skrivs inte ut.)
Blocket går att översätta!