Lägga till kontaktformulär till Infocenter, studentwebb
/i StudentwebbI resursbiblioteket till höger finns färdiga formulär som skickar ärenden till Infocenter.

Om du vill ha ett sådant kontaktformulär på din sida eller i ditt personanpassade block väljer du Formuläret Infocenter – Studentwebb och drar och släpper i brödtextfältet.
Bildspel studentwebb
/i StudentwebbBildspelsblocket används för att skapa ett bildspel med minst två och max 10 bilder.
- Gå till den mapp i resursbiblioteket där bildblocket ska ligga.
Block som ska finnas i personanpassat innehåll skapas i institutionens mapp i mappstrukturen. Block som ska ligga på informationssidor skapas i sidans motsvarande mapp i mappstrukturen A-gemensamt innehåll. - Skapa blocket Bildspel och ge det ett namn. Rekommenderat är att inleda namnet med typen av block och sedan ämnet.
- Bestäm om bildspelet ska ha en presentationsbild som visas innan själva bildspelet startar. Bocka i så fall i Visa presentationsbild och presentationstext innan bildspel.
- Peka ut önskad presentationsbild genom att klicka på ikonen för Mediaflow. Välj mallen Standard 16:9.
- Fyll i rubrik och presentationstext som kommer att visas innan bildspelet startar. Presentationstext måste vara inlagd för att den utpekade presentationsbilden ska visas.
- Bocka i Visa bildspel i lightbox.
- Bilder kan ha bildtext. Bocka i detta val om texterna ska visas under varje bild i bildspelet.
Bildspelsinnehåll
Det finns två sätt att fylla bildspelet med innehåll, antingen genom att skapa bildblock i blocket, eller genom att dra och släppa bildblock som redan skapats och finns i resursbiblioteket.
- Klicka på rutan Välj innehåll.

- Välj Skapa ett nytt block.
- Följ sedan manualen för Bildblock.
Navigationssida, studentwebb
/i StudentwebbEn navigationssida plockar automatiskt upp och visar de direkt underliggande sidorna, och är navet i navigeringen. Underliggande sidor kan vara en informationssida, en personanpassad informationssida eller en ny navigationssida.
På en navigationssida finns utrymme för rubrik, en kort ingress och en bild eller video i det övre högra hörnet.
Navigationssidor skapas av förvaltningsredaktörer i samråd med ingångsansvarig på Kommunikationsenheten.
En navigationssida kan inte ligga under en informationssida.
- Klicka på struktursymbolen i det övre vänstra hörnet.
- Gå till den sida du vill skapa en ny navigationssida under (föräldersidan).
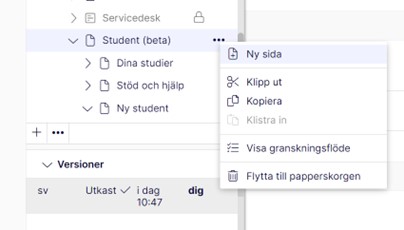
- Lägg till en ny navigationssida genom att klicka längst ut till höger i strukturträdet på föräldersidan, och välj Ny sida. Välj sedan sidtypen Navigationssida.
Att tänka på
- Antalet navigationspuffar som visas i bredd på en navigationssida beror på skärmstorleken och kan variera mellan en och fyra. Det är alltså ingen idé att välja antal sidor under en navigationssida för att försöka åstadkomma ett jämnt antal puffar per rad.
- Pufftexter på navigationspuffarna anpassar sig efter skärmens bredd. Därför går det inte att ange en maximal teckenbegränsning, men tre rader är max för vad som kan visas. En ungefärlig teckenbegränsning går vid 78 tecken inklusive blanksteg. En bra idé kan vara att testa sig fram genom att förhandsgranska den överliggande navigationssidan i ett separat fönster och variera fönstrets bredd.
- Navigationspuffarna till underliggande informations- eller navigationssidor syns i den ordning de är placerade i sidträdet.
Personanpassat informationsblock, studentwebb
/i StudentwebbPersonanpassat informationsblock är ett block som visar innehåll för inloggade studenten som gäller specifikt för den kurs och/eller program hen läser för stunden. Innehållet visas alltid längst ner på sidan.
- Gå till din institutionsmapp i resursbiblioteket.
- Skapa blocket Personanpassad information och ge det ett namn.
Namnge blocket enligt formen [Ämne på innehållet – Fullständigt institutionsnamn eller programnamn]. Det blir då lättare att hitta de block du vill redigera senare. Exempel:- Hämta din tentamen – Institutionen för ekologi, miljö och geovetenskap
- Skriva examensarbete – Statsvetenskapliga institutionen
- Öva på gamla tentor – Kandidatprogrammet i pedagogik
- Lägg till ditt innehåll i ytan Information under fliken Innehåll i blocket.
Det kan vara text och/eller alla typer av block. - För att studenten ska se sidan måste den taggas med avsändande organisation (flera organisationer är också möjligt) eller det eller de program som blocket riktar sig till. Du måste välja om blocket ska taggas med organisation eller program, du kan inte använda båda taggarna i samma block.
Block taggade med organisation visas för en inloggad student som har en pågående kurs (fristående eller inom ett program) som ges av institutionen. Block taggade med organisation visas alltså under den tid studenten läser kurser som institutionen ansvarar för.Block taggade med program visas för en inloggad student som läser ett program, oavsett vilka kurser som pågår just nu. Block taggade med program visas alltså under hela tiden studenten läser programmet.
- Gå till fliken Innehåll
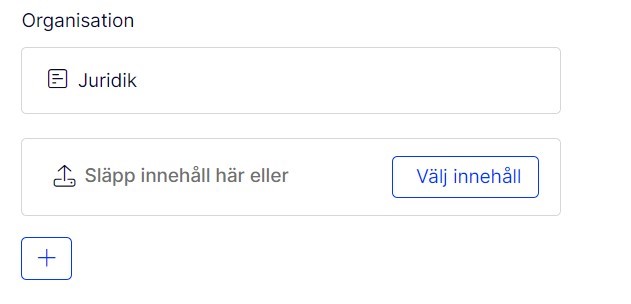
- Klicka på plusset under rubriken Organisation eller Program. Ett fält läggs då till.

- Klicka på Välj innehåll.
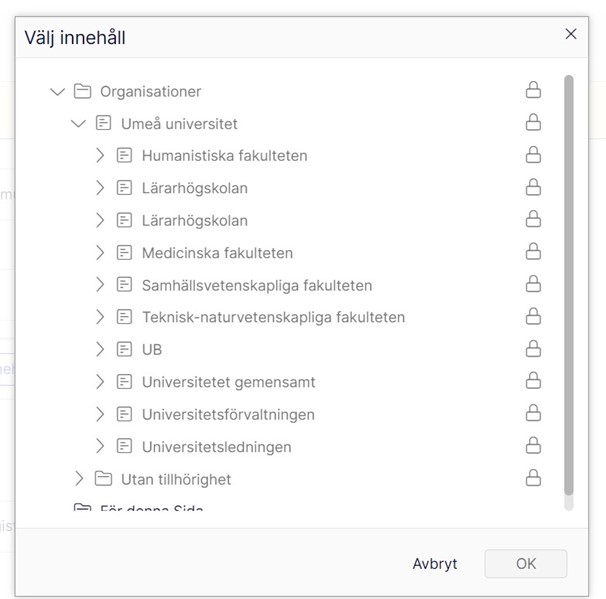
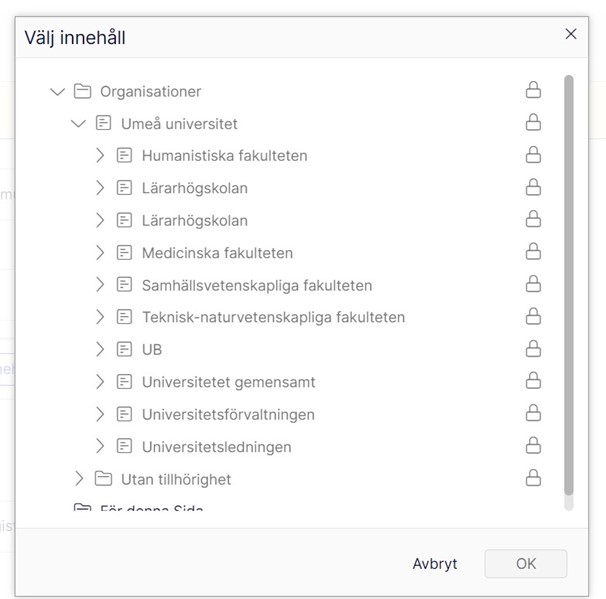
Öppna upp raden Umeå universitet med hjälp av pilen till vänster och klicka dig sedan vidare på samma sätt till den organisation eller program du vill tagga in. Det går bara att tagga institutioner, inte avdelningar inom institutionen.
Markera raden du vill tagga in, klicka sedan på den blå Ok-knappen.

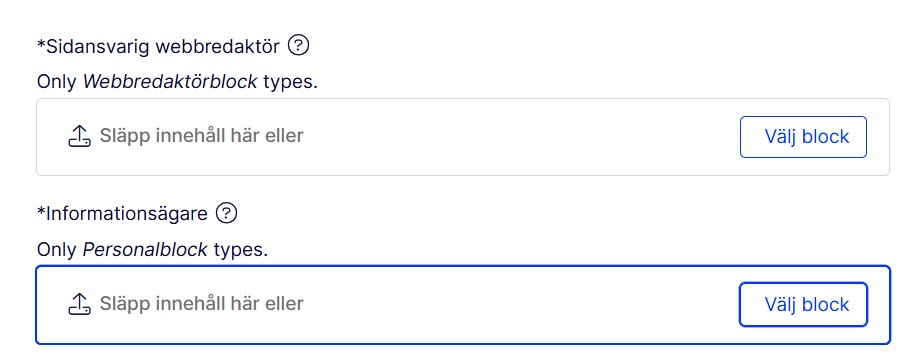
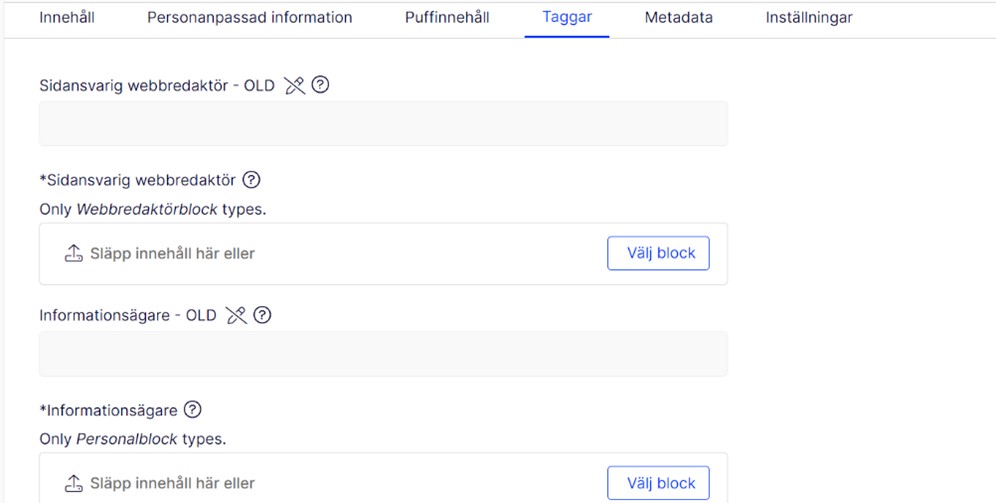
- Gå till fliken Taggar och skriv in Webbredaktör och Informationsägare.
- Klicka på Välj block och sök fram personen i sökrutan.

- Klicka på Välj block och sök fram personen i sökrutan.
- Publicera blocket.
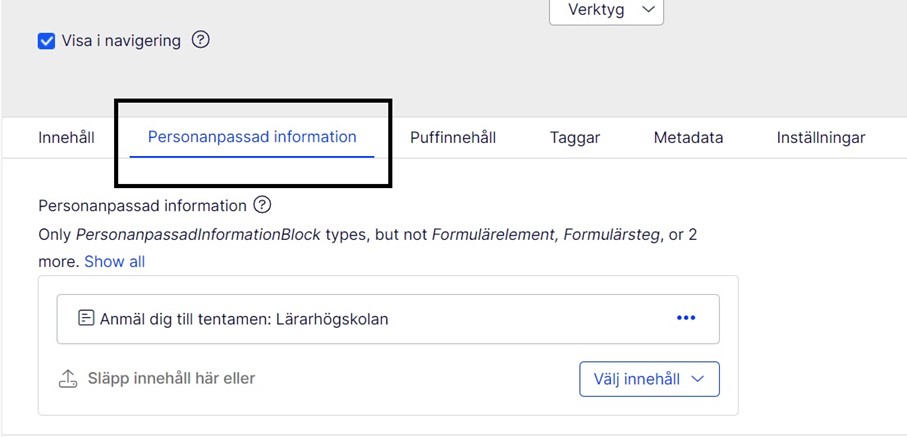
- Gå till den informationssida där du vill att det personanpassade informationsblocket ska visas. Klicka på fliken Personanpassad information och dra in ditt block till blockytan.

- Publicera sidan.
Personanpassad informationssida, studentwebb
/i Optimizely, StudentwebbPersonanpassad informationssida används för att visa institutions- eller programspecifik information när
- det inte finns en generell sida i sidstrukturen att lägga till ett personanpassat block på (exempel: omklädningsrum, verkstäder, datorsalar och liknande)
- mängden information är för stor för att platsa i ett personanpassat block.
Den personanpassade informationssidan måste skapas som en undersida till en navigationssida och blir då synlig som en navigationspuff på den överliggande navigationssidan. Om den skapas som undersida till en annan informationssida kommer den inte att synas i navigationen. Detta bör endast göras i undantagsfall och av väl avvägda skäl.
- Klicka på struktursymbolen i det övre vänstra hörnet.

- Gå till den navigationssida du vill skapa en ny sida under (föräldersidan)
- Lägg till en ny personanpassad undersida genom att klicka längst ut till höger i strukturträdet på föräldrasidan, och välj Ny sida.

- Ge sidan ett namn.
Namnge sidan enligt formen [Ämne på innehållet – Fullständigt institutionsnamn eller programnamn]. Använd bindestreck mellan delarna.
Exempel:- Hämta din tentamen – Institutionen för ekologi, miljö och geovetenskap
- Skriva examensarbete – Statsvetenskapliga institutionen
- Öva på gamla tentor – Kandidatprogrammet i pedagogik
- Välj sidtypen Personanpassad informationssida.
- Fyll i obligatorisk information i flikarna Puffinnehåll och fliken Taggar
- Fliken Puffinnehåll:
- Fyll i fältet Puffrubrik. Det är den rubrik som visas i puffen på navigationssidan och ska helst vara samma som sidans rubrik.
- Välj en puffbild från Mediaflow och skriv en lämplig alt-text till bilden.
- Skriv en pufftext som är kort nog att rymmas i navigationspuffen utan att texten avslutas med tre punkter. Eftersom texten anpassar sig efter skärmens bredd går det inte att ange en maximal teckenbegränsning men en ungefärlig teckenbegränsning går vid 78 tecken inklusive blanksteg.
- Fliken Taggar:
- Organisation eller program
För att studenten ska se sidan måste den taggas med avsändande organisation(flera organisationer är också möjligt) eller det eller de program som sidan riktar sig till. Du måste välja om sidan ska taggas med organisation eller program, du kan inte använda båda taggarna på samma sida. Sidor taggade med organisation visas för en inloggad student som har en pågående kurs (fristående eller inom ett program) med organisationen som ansvarig. Sidor taggade med organisation visas alltså under den tiden studenten läser kurser som institutionen ansvarar för.Sidor taggade med program visas för en inloggad student som läser ett program, oavsett vilka kurser som pågår just nu. Sidor taggade med program visas alltså under hela tiden studenten läser programmet.- Klicka på plusset under rubriken Organisation eller Program. Ett fält läggs då till.

- Klicka på Välj innehåll.
Öppna upp raden Umeå universitet med hjälp av pilen till vänster och klicka dig sedan vidare på samma sätt till den organisation eller program du vill tagga in. Det går bara att tagga institutioner, inte avdelningar inom institutionen.
Markera raden du vill tagga in, klicka sedan på den blå Ok-knappen.

- Klicka på plusset under rubriken Organisation eller Program. Ett fält läggs då till.
- Organisation eller program
- Fliken Puffinnehåll:
-
-
- Sidansvarig webbredaktör och Informationsägare. Sidansvarig webbredaktör är den person som är utbildad webbredaktör i Optimizely (tidigare Episerver) och informationsägaren kan vara vem som helst i organisationen.
- Lägg till webbredaktör och informationsägare genom att klicka på Välj block, och börja sedan skriva namnet på personen i sökrutan längst upp. Klicka sedan på personens namn när det dyker upp. Om du behöver byta webbredaktör eller informationsägare klickar du på de tre prickarna och väljer Ta bort, sedan kan du använda Välj block.

- Lägg till webbredaktör och informationsägare genom att klicka på Välj block, och börja sedan skriva namnet på personen i sökrutan längst upp. Klicka sedan på personens namn när det dyker upp. Om du behöver byta webbredaktör eller informationsägare klickar du på de tre prickarna och väljer Ta bort, sedan kan du använda Välj block.
- Sidansvarig webbredaktör och Informationsägare. Sidansvarig webbredaktör är den person som är utbildad webbredaktör i Optimizely (tidigare Episerver) och informationsägaren kan vara vem som helst i organisationen.
-
- Fyll i valfritt innehåll.
- Puffyta relaterat innehåll
Längst ner i fliken Innehåll kan du lägga till länkar till närliggande innehåll som också kan vara relevant för den som läser sidan. Rekommendationen är att lägga till maximalt tre puffar eftersom det annars blir svårt för användaren att få överblick. Du väljer själv om du vill ha en rubrik, men några förslag är Lär dig mer om eller Läs mer om.
- Puffyta relaterat innehåll
- Publicera.
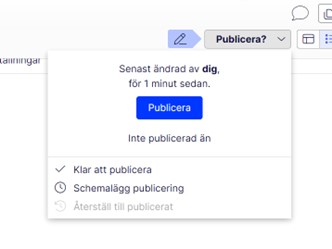
När en sida har opublicerade ändringar syns det i övre högra hörnet.

För att se den publicerade sidan klickar du på Alternativ i fönstrets övre högra del och väljer Visa på webbplats.

För att komma tillbaka till redigeringsläget klickar du på den orange pilen i övre högra hörnet och väljer CMS-redigering.
Schemalagd publicering
- Klicka på Publicera och välj Schemalägg publicering.
- Ställ in önskat datum och tid i kalendern som dyker upp.
- Klicka på Schemalägg. Nu visas den tid och datum för den schemalagda publiceringen i övre högra hörnet.
- Klicka på Alternativför att ta bort schemaläggningen eller redigera.
Layoutblock, studentwebb
/i StudentwebbBlocket anpassar sidans grunddesign för olika behov. Grunddesignen är alltid att all information visas i en spalt. Med blocket kan du istället presentera vissa delar av sidan i två spalter. Använd blocket när du till exempel vill lägga två bildpuffar, två kontaktblock eller två videoblock bredvid varandra.
Vi rekommenderar inte att du använder layoutblocket för kalenderlistning, nyheter och reportage/porträtt, generellt listblock, faktaruta eller textruta/delad information.
- Gå till den mapp i resursbiblioteket där bildblocket ska ligga.
Block som ska finnas i personanpassat innehåll skapas i institutionens mapp i mappstrukturen.Block som ska ligga på informationssidor skapas i sidans motsvarande mapp i mappstrukturen A-gemensamt innehåll. - Skapa blocket Layoutblock och ge det ett namn. Rekommenderat är att inleda namnet med typen av block och sedan ämnet/namnet/, till exempel Layoutblock: Besökstider Studenthälsan.
- Fyll i obligatorisk information:
- Layout
Det alternativ som gäller för studentwebben är tvåspalt. Övriga alternativ ger en sämre användarupplevelse. Att fler alternativ för spalter ändå är synliga för dig som studentwebbsredaktör, beror på att övriga alternativ används på andra delar av webben.Om du vill använda fler än två puffar rekommenderas du att placera dem i samma layoutblock. Då skapas automatiskt fler rader. - Innehåll
Här drar du in eller skapar nya block som till exempel listor, puffar, videor, faktarutor etc. Du rekommenderas att skapa alla dina block på lämpligt ställe i resursbiblioteket och sedan dra in dem i layoutblocket. Skapa och spara inte block i layoutblocket eftersom de då blir svårare att hitta och överblicka. Block skapade i resursbiblioteket kan du enklare återanvända på fler ställen.
- Layout
- Fyll i valfri information:
- Rubrik
Du kan lägga till en rubrik om du behöver för att berätta vad som visas. - Bakgrundsfärg och Ta bort luft i toppen av blocket
Fungerar bara på andra sidtyper än de som finns på studentwebben.
- Rubrik
Exempel på användning av blocket
It-support – layoutblock med tvåspalt
Faktaruta, studentwebb
/i StudentwebbFaktarutan är en ruta med färgad bakgrund som du kan använda för att särskilja viss information från resten av sidan. Den kan användas med eller utan bild.
- Gå till den mapp i resursbiblioteket där du vill blocket faktaruta ska ligga.
Block som ska finnas i personanpassat innehåll skapas i institutionens mapp i mappstrukturen.
Block som ska ligga på informationssidor skapas i sidans motsvarande mapp i mappstrukturen A-gemensamt innehåll. - Skapa blocket Faktaruta och ge det ett namn. Rekommenderat är att inleda namnet med typen av block och sedan ämnet, till exempel Faktaruta: Besökstider Studenthälsan.
- Fyll i det innehåll du vill ha:
- Fältet Rubrik
Om du vill ha en rubrik för blocket skriver du in det i det här fältet. Om du inte vill ha rubrik lämnar du det tomt. Blockets rubrik plockas upp och visas i På-sidan-navigeringen. - Fältet Text
Fyll i och formatera den text som faktarutan ska innehålla. - Fältet Bild
Bild är valbart och visas under faktarutans text. Om du vill ha bild väljer du bilden ur Mediaflow. Välj beskärningsmallen A-Standard 16:9. - Fältet Alt-text
Här skriver du in en Alt-text för bilden, vilket är ett krav utifrån tillgänglighetslagstiftning. - Fältet Färg på flik/bakgrund (UmU, Konstnärligt campus, MIMS)
Här väljer du bakgrundsfärg för faktarutan. På studentwebben är det möjligt att använda de två första alternativen (sand och grå), de övriga tillhör andra webbplatsers grafiska profiler. Om du inte väljer någon färg blir rutan vit och mindre framträdande.
- Fältet Rubrik
- Publicera blocket.
- Lägg till/dra in blocket på den sida där du vill att faktarutan ska visas.
- Publicera sidan.
Kontaktblock
/i Studentwebb, SvenskaKontaktblocket visar namn, kontaktuppgifter, bild och en länk till den personliga sidan på umu.se. Blocket kan visa en eller flera personer.
- Gå till den mapp i resursbiblioteket där kontaktblocket ska ligga.
Block som ska finnas i personanpassat innehåll skapas i institutionens mapp i mappstrukturen.
Block som ska ligga på informationssidor (för det gemensamma innehållet) skapas i sidans motsvarande mapp i mappstrukturen A-gemensamt innehåll. - Skapa blocket Kontaktblock och ge det ett namn. Rekommenderat är att inleda namnet med typen av block och sedan namnet på kontaktpersonen, till exempel Kontaktblock: Namn Namnssson.
- Lägg till den eller de personer du vill ska visas.
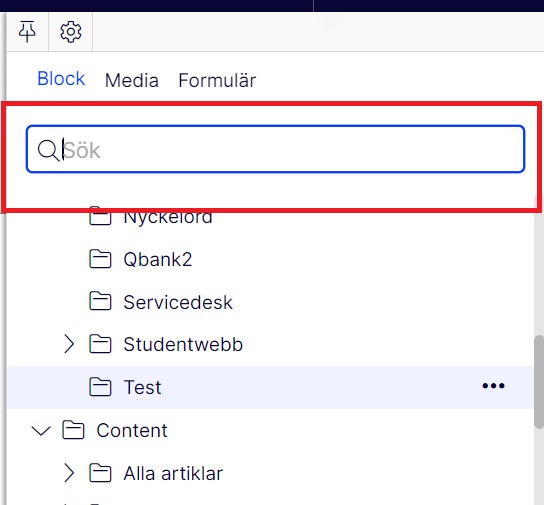
- Sök fram personens namn i sökrutan i resursbiblioteket.

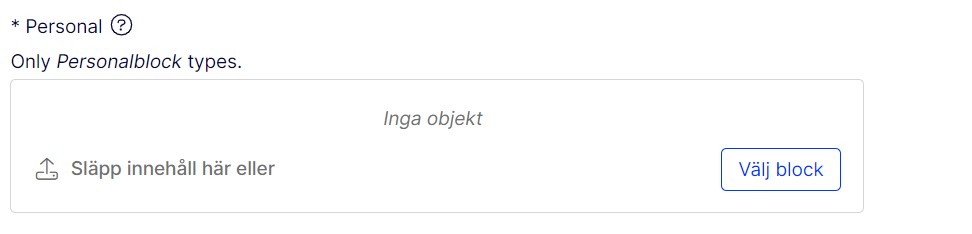
- Dra och släpp personblocket från resusrsbiblioteket till rutan Personal.

- Sök fram personens namn i sökrutan i resursbiblioteket.
- Du kan välja om befattningen ska visas och välja att sortera kontakterna alfabetiskt om du lägger in flera kontaktpersoner.
- Publicera och dra in blocket där du vill att det ska synas.
Bildblock, studentwebb
/i Studentwebb, SvenskaPå grund av kopplingen mellan Optimizely och Mediaflow krävs ett bildblock för att visa en bild i brödtext. Det är alltså inte möjligt att lägga bild direkt i brödtext.
- Gå till den mapp i resursbiblioteket där bildblocket ska ligga.
Block som ska finnas i personanpassat innehåll skapas i institutionens mapp i mappstrukturen.
Block som ska ligga på informationssidor skapas i sidans motsvarande mapp i mappstrukturen A-gemensamt innehåll. - Skapa blocket Bildblock och ge det ett namn. Rekommenderat är att inleda namnet med typen av block och sedan ämnet/namnet, till exempel Bildblock: Besökstider Studenthälsan. finnas i personanpassat innehåll skapas i institutionens mapp i mappstrukturen.
- Klicka på Välj media från Mediaflow. Leta fram den bild du vill ha antingen i mapparna i vänstermenyn eller genom att söka i sökrutan. Markera den bild du vill ha och klicka på Använd denna fil. Bildstorlek ska vara A-Standard 16:9. Beskär bilden enligt önskemål och välj Använd denna fil.
- Fyll i obligatorisk information
- Fältet Alt-text: Fyll i en Alt-text till bilden.
- Fältet Fotograf: Fyll i fotografens namn.
- Fyll i valfri information:
- Fältet Bildtext: Fyll i om du vill ha en bildtext till din bild.
- Fältet Placering i bildtext: Endast fullbredd är möjligt på umu.se/student
- Publicera blocket och dra in det på den plats på sidan som du vill att det ska synas.