Blocket anpassar sidans grunddesign för olika behov. Grunddesignen är alltid att all information visas i en spalt. Med blocket kan du istället presentera vissa delar av sidan i två spalter. Använd blocket när du till exempel vill lägga två bildpuffar, två kontaktblock eller två videoblock bredvid varandra.
Vi rekommenderar inte att du använder layoutblocket för kalenderlistning, nyheter och reportage/porträtt, generellt listblock, faktaruta eller textruta/delad information.
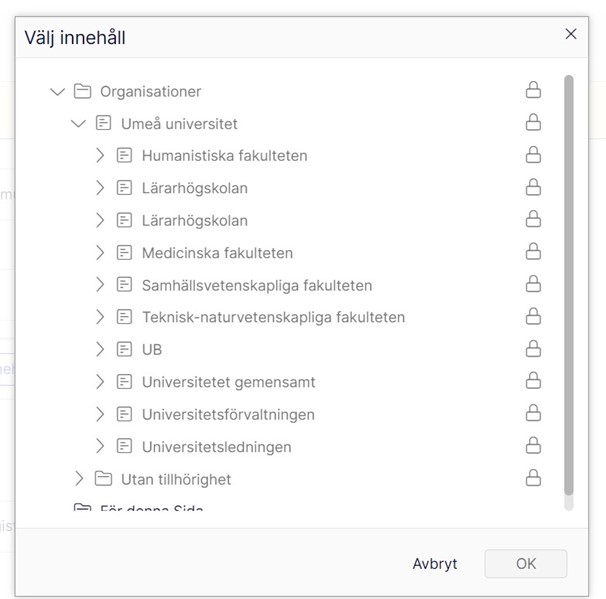
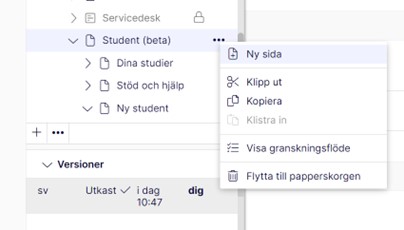
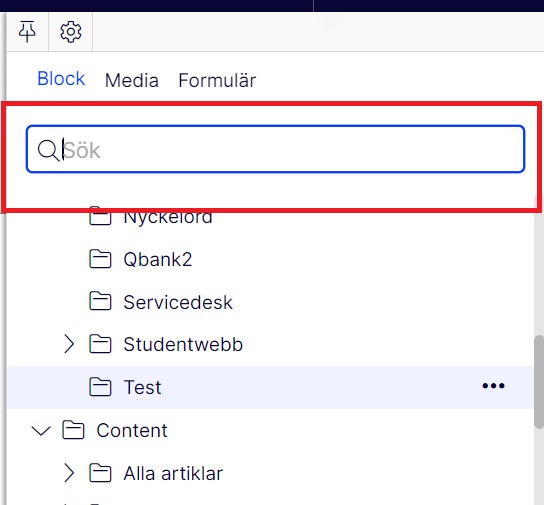
- Gå till den mapp i resursbiblioteket där bildblocket ska ligga.
Block som ska finnas i personanpassat innehåll skapas i institutionens mapp i mappstrukturen.Block som ska ligga på informationssidor skapas i sidans motsvarande mapp i mappstrukturen A-gemensamt innehåll.
- Skapa blocket Layoutblock och ge det ett namn. Rekommenderat är att inleda namnet med typen av block och sedan ämnet/namnet/, till exempel Layoutblock: Besökstider Studenthälsan.
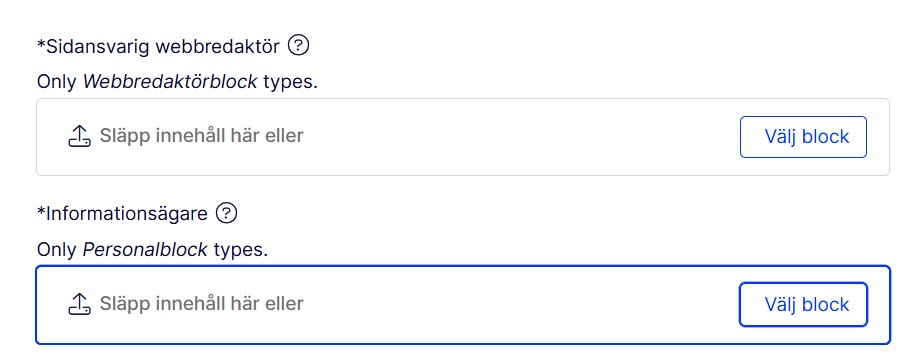
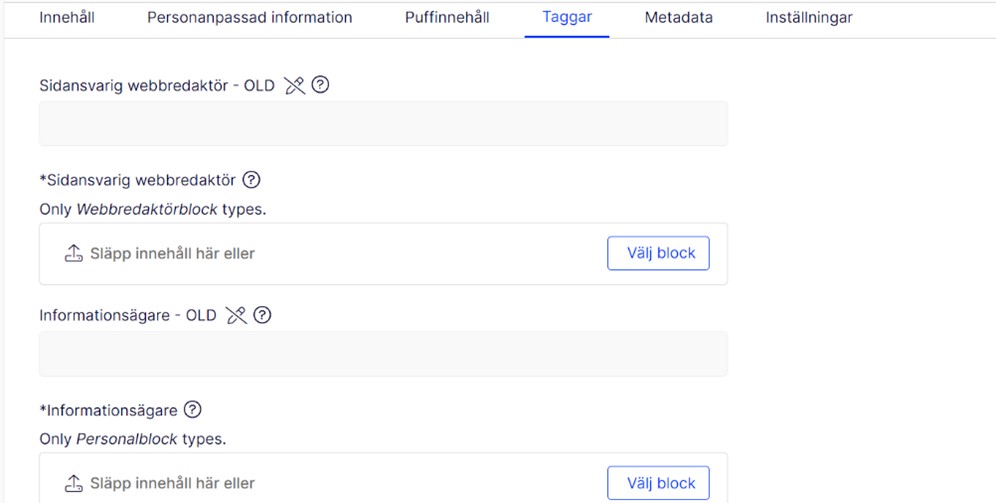
- Fyll i obligatorisk information:
- Layout
Det alternativ som gäller för studentwebben är tvåspalt. Övriga alternativ ger en sämre användarupplevelse. Att fler alternativ för spalter ändå är synliga för dig som studentwebbsredaktör, beror på att övriga alternativ används på andra delar av webben.Om du vill använda fler än två puffar rekommenderas du att placera dem i samma layoutblock. Då skapas automatiskt fler rader.
- Innehåll
Här drar du in eller skapar nya block som till exempel listor, puffar, videor, faktarutor etc. Du rekommenderas att skapa alla dina block på lämpligt ställe i resursbiblioteket och sedan dra in dem i layoutblocket. Skapa och spara inte block i layoutblocket eftersom de då blir svårare att hitta och överblicka. Block skapade i resursbiblioteket kan du enklare återanvända på fler ställen.
- Fyll i valfri information:
- Rubrik
Du kan lägga till en rubrik om du behöver för att berätta vad som visas.
- Bakgrundsfärg och Ta bort luft i toppen av blocket
Fungerar bara på andra sidtyper än de som finns på studentwebben.
Exempel på användning av blocket
It-support – layoutblock med tvåspalt