Skapa videoblock i fullbredd på startsida
Videoblocket skapas upp och läggs till i layoutblocket på startsidan. Thumbnailbilden för videon behöver läggas in manuellt i två olika format (desktop och mobilt).

Så här gör du (2 blocktyper ingår)
Steg 1 skapa layoutblock
1. Skapa ett nytt block, välj det som heter Layoutblock och döp blocket.
2. Skriv en rubrik om du vill att hela layoutsektionen ska ha en gemensam rubrik, annars lämna fältet tomt.
3. Välj Layout Fullbredd.
4. Välj bakgrundsfärg (Vitt, svart eller grått).
5. Valet ”Ta bort luft i toppen av blocket” används bara om du har flera olika layoutblock med samma bakgrundsfärg efter varandra. Vid detta val hänger det andra layoutblocket ihop mer med det första.
6. Klicka på spara.

7. Nu ska du fylla blocket med innehåll. Det gör du genom att antingen skapa det direkt via layoutblocket eller via den högra mappstrukturen.
Steg 2 skapa Videoblock
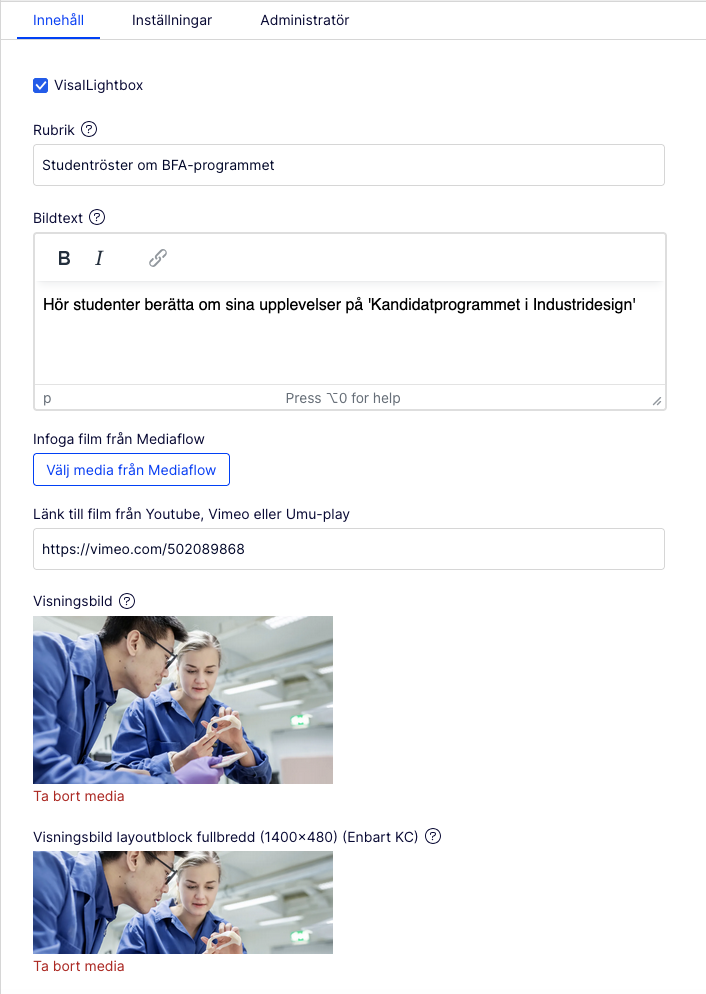
1. Skapa ett Videoblock.
2. Namnge blocket, skriv en rubrik och bildtext. Klistra in url till filmen eller eller välj media från Mediaflow (Blocket stödjer Mediaflow, Youtube, Vimeo och Umu-play). Välj att bocka i Visa i lightbox.

3. Lägg till en bild i båda fälten. Fältet Visningsbild beskärs med cropmallen som heter Standard 16:9. Fältet Visningsbild layoutblock i fullbredd (1400×480) beskärs med X – KC – Fullbredd layout.
4. Publicera Videoblocket när du är klar.
5. Publicera sedan layoutblocket och sidan.