Skapa formulär i Episerver
Ett formulär kan användas till mycket, som kontaktväg, beställning eller liknande. I Episerver kan du som webbredaktör skapa enkla men användbara formulär. Ett formulär i Episerver fungerar som en byggsats av block – du börjar med en formulärbehållare, som fylls med olika typer av formulärelement.
OBS: Var uppmärksam på hur du formulerar frågor om kost. Använd kryssrutor och formulera alternativen till exempel så här: ”jag äter X” eller ”Jag äter Y” – inte ”jag är allergisk mot Z”. Du bör heller inte ställa frågor kring detta som går besvara via fritextfält. Detsamma gäller frågor som rör om deltagare har en funktionsvariation och därför vill ha stöd. Rekommendationen är att du ger den som ska fylla i formuläret möjlighet att bli kontaktad.
Innehåll i manualen:
- Skapa formulärbehållare
- Fliken Innehåll
- Fliken Inställningar
- Fliken Lagringspolicy
- Fyll formulärbehållaren med formulärelement
- Lägg till information om hur vi sparar personuppgifter
- Ändra ordning på elementen.
- Testa formulär
- Placera formulär på webbsida
- Översätta formulär
- Tips
Skapa formulärblock
- Navigera till den mapp i det högra menyträdet under block där du vill att formuläret ska vara nåbart/enkelt att hitta.
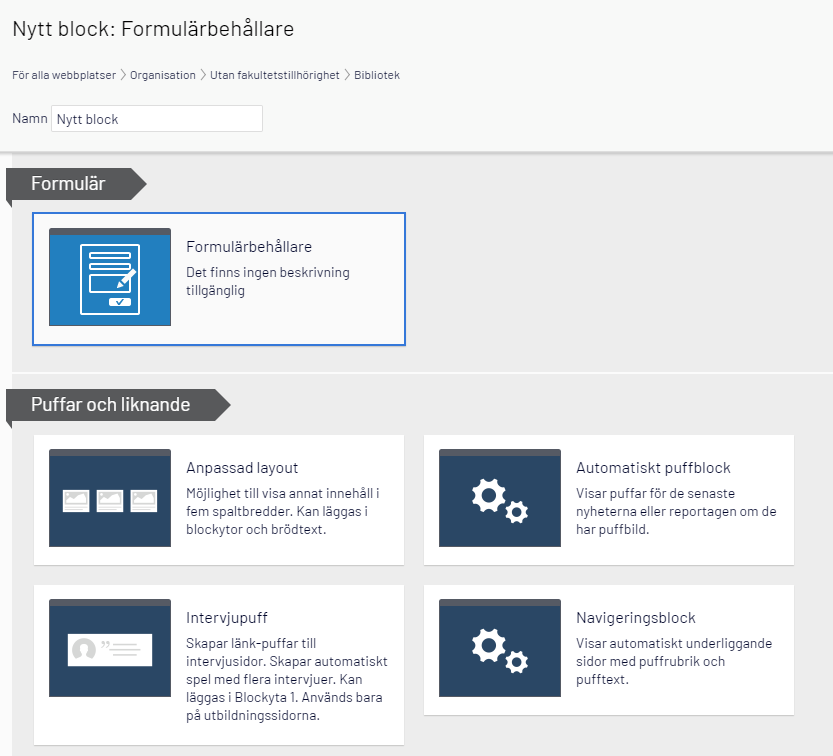
- Skapa nytt block i vald mapp.
- Välj block Formulärbehållare.

-
- Välja vad formuläret ska heta (detta namn syns bara i Episervers blocklista för redaktörer)
- Tryck OK
Fliken Innehåll
- Formulärtitel: Titel som visas ovanför formuläret (valfritt).
- Beskrivning: Ingress som kan berättar mer vad formuläret är till för (valfritt).
- Visa meddelande efter formuläret skickats (visas inte om användaren skickas till en ny sida efter postning): Bekräftelsemeddelande som visas direkt efter att användaren skickat in formuläret.
- Exempel: Tack! Ditt ärende/fråga har skickats.
- På engelska: Thank you! Your message/question was sent.
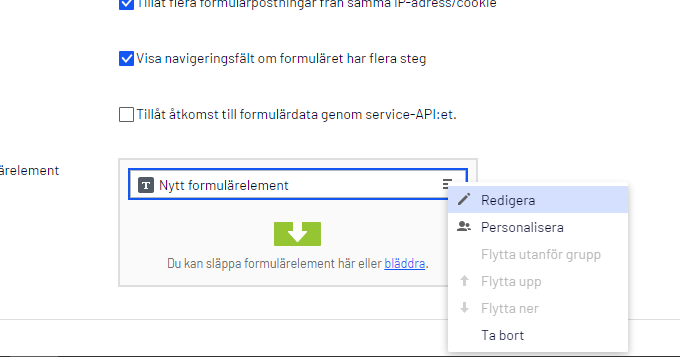
- Tillåt anonyma postningar: Kryssa i detta, annars kommer inte användare att kunna skicka in formuläret.
- Formulärelement: Den ruta du använder för att skapa alla element som formuläret ska innehålla.
Fliken Inställningar
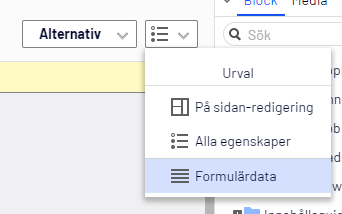
Här ställer du in om formuläret ska skicka e-post med det som användaren har fyllt i efter att formulärets skickats in. I de flesta fall är det enklaste att ställa in att det som fyllts i skickas med e-post, men inskickade formulärdata sparas även i Episerver, under urvalet Formulärdata.

Så här skapar du ett e-postmeddelande med den information som skickats in från formuläret.
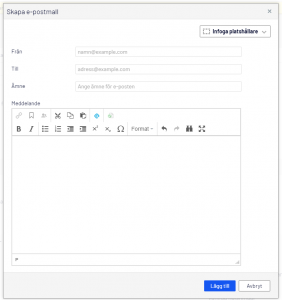
- Tryck på plustecknet under Skicka e-post efter formuläret skickats. En dialogruta dyker upp. Under listan Infoga platshållare kan du hitta alla de fält som formuläret innehåller, dynamiskt innehåll som skriver ut det användaren har uppgett i dessa fält.

- Fyll i följande:
- Från: Har användaren angett en e-postadress i ett fält du gjort, tryck på Infoga platshållare och välj e-postfältet du skapat. Då kommer från-adressen vara det användaren fyllt i. Annars fyll i no-reply@umu.se.
- Till: Den e-post formuläret ska skickas till. Separera e-postadresser med komma.
- Ämne: Ämne på e-postmeddelandet. Exempel: Inskickat ärende från webbformulär.
- Meddelande: Om e-postmeddelandet ska innehålla allting som användaren har fyllt i, välj då Infoga platshållare och välj summary, då kommer all data följa med. Du kan även välja varje fält var för sig, om du t.ex. vill ha det i en speciell ordning.
- När du är klar, tryck Lägg till.
Så här skapar du en e-postbekräftelse till användaren om hen har uppgett en e-postadress i formuläret.
- Tryck på plustecknet under Skicka e-post efter formuläret skickats.
- I dialogrutan som dyker upp, fyll i följande:
- Från: no-reply@umu.se
- Till: #E-post# (Infogad platshållare utifrån vad du har döpt e-postfältet, exemplet här är namnet E-post)
- Ämne: Bekräftelse: vad det handlar om
- Meddelande (exempel): Tack för att du kontaktar universitetet. Vi återkommer till dig med svar så snart som möjligt. Vänliga hälsningar
Umeå universitet - När du är klar, tryck Lägg till.
Fliken Lagringspolicy
Här kan du behålla de värden som redan är ifyllda.
Fyll formulärbehållaren med formulärelement
I formulärbehållaren skapar du alla fält och element som formuläret ska innehålla.
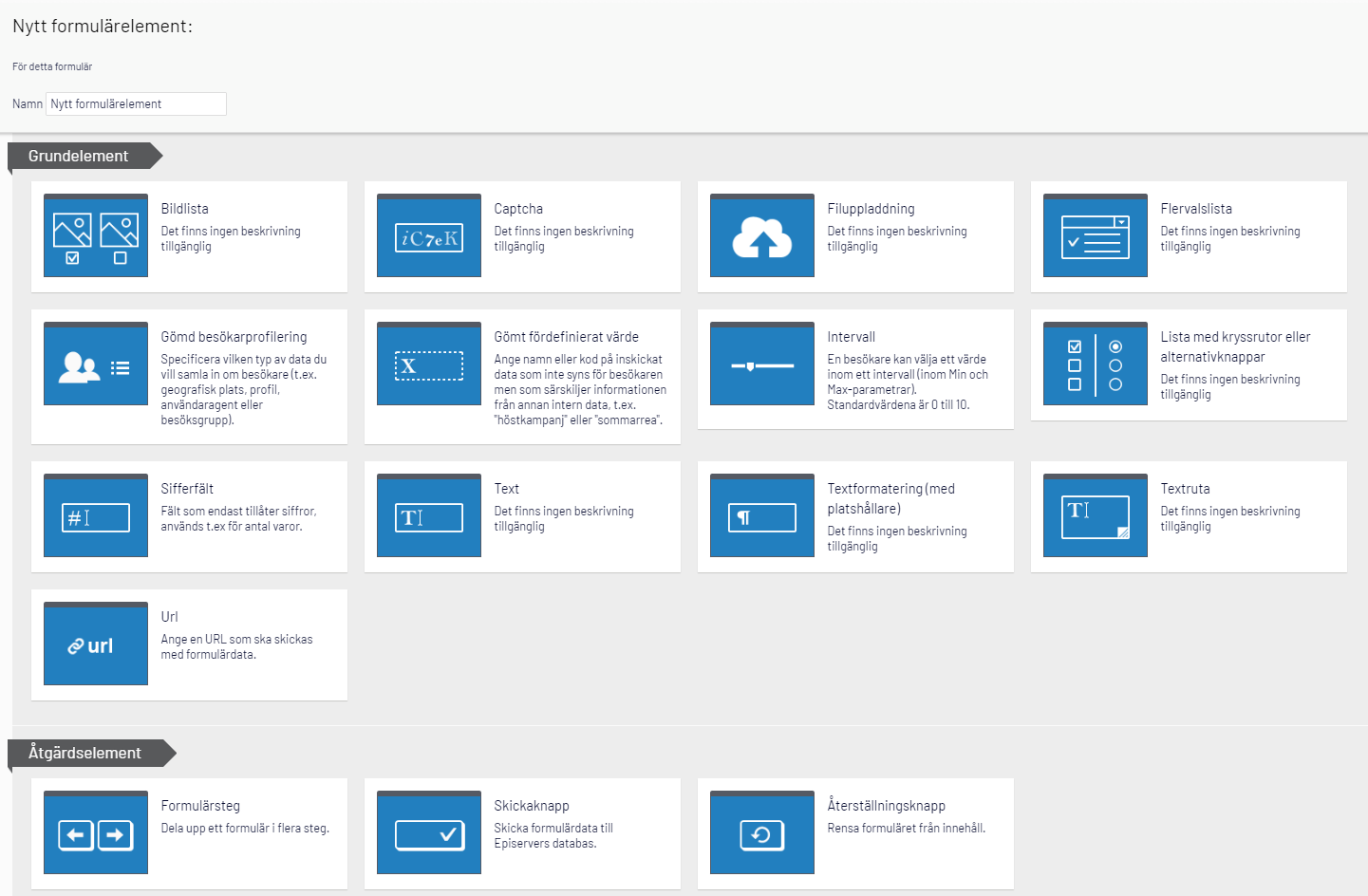
De vanligaste elementen är:
-
- Textruta: För längre texter som t.ex. fråga eller beskrivning.
- Text: För kortare texter, t.ex. namn, e-post eller telefonnummer.
- Lista med kryssrutor och alternativknappar: Ger användaren en antal val som är förutbestämt av dig.
Du kan läsa mer om de olika elementen i Episervers egna manualer, Form element types.
Så här gör du:
- Tryck bläddra.
- Scrolla ner till Grundelement.

- Välj ett element. Elementet hamnar nu i listan för Formulärelement.
- Redigera elementet.

- Fyll i vad elementet ska heta i fältet Namn. (Detta syns bara i Episerver i listan för formulärelement.)
- Fyll i resterande fält som behövs för elementet, t.ex. Etikettnamn eller om det är obligatoriskt att användaren fyller i fältet. Om något fält är obligatoriskt, sätt en asterisk efter etikettnamnet för att indikera detta.
- Exempel: Ange e-postadress *
Du kan läsa mer om de olika inställningarna för olika element i Episervers egna manualer, Form element types.
- Publicera elementet. Alla element måste publiceras för att de ska sparas.
- Avsluta med att lägga till en Skickaknapp som du hittar bland formulärelementen. Annars går det inte att skicka in formuläret.
- I fältet Etikettnamn, skriv Skicka. På engelska: Send.
Lägg till information om hur vi sparar personuppgifter
När du känner dig klar med alla element behöver du lägga till ett element som berättar om hur vi sparar personuppgifter.
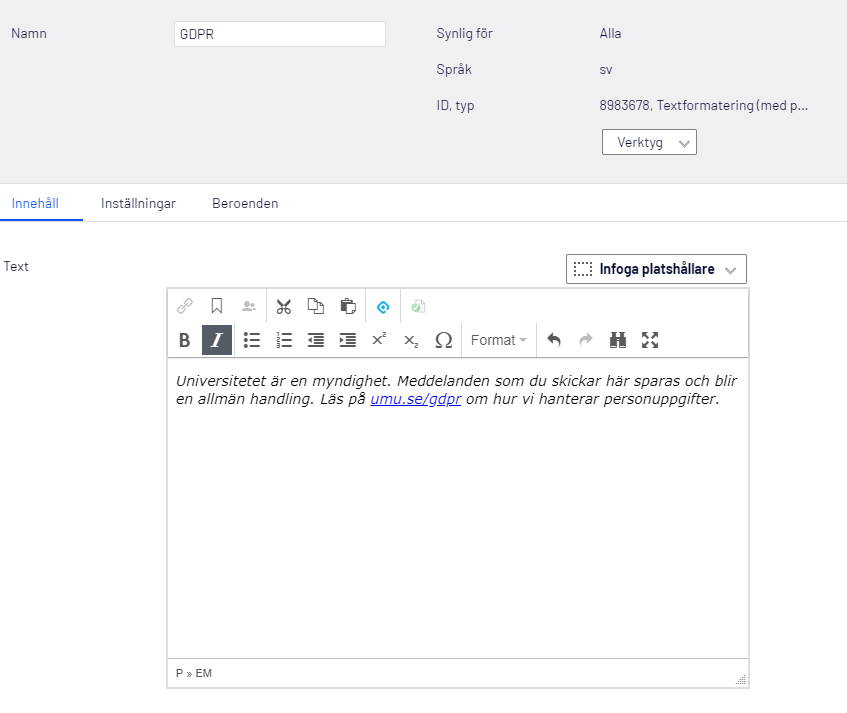
- Lägg till elementet Textformatering (med platshållare).
- Lägg till texten: Universitetet är en myndighet. Meddelanden som du skickar här sparas och blir en allmän handling. Läs på umu.se/gdpr om hur vi hanterar personuppgifter.
- På engelska: The University is a public authority. Messages that you submit here are stored in accordance with Swedish law. Read more at umu.se/en/gdpr about how we process personal data.)
- Länka webbadressen umu.se/gdpr till sidan om behandling av personuppgifter. Finns i menyträdet under Umeå universitet -> Om webbplatsen -> Juridiskt information -> Behandling av personuppgifter eller på engelska Umeå University -> About the website -> Legal information -> Processing of personal data.
- Gör texten kursiv.

- Publicera.
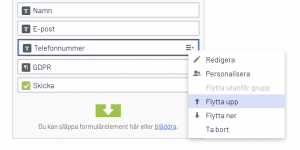
Ändra ordning på elementen
Om du vill ändra ordningen på elementen så gör du det genom att antingen dra och släppa det element du vill flytta upp/ner, eller trycka på de tre strecken på det element du vill flytta och välja Flytta ner/Flytta upp.

Testa formulär
Du kan enkelt testa formuläret via förhandsvisningsläget. Se till att vara i formulärbehållaren och inte i något formulärelement och att du har publicerat formulärbehållaren samt alla fält/element.
Placera formulär på webbsida
- När du är klar och har testat så att formuläret fungerar letar du fram sidan du vill placera formuläret på.
- Dra in formulärbehållaren från den mapp du skapade det i till någon av blockytorna eller i brödtextfältet på sidan.
- Förhandsgranska och publicera.
Översätta formulär
Du ska inte översätta formulärbehållarblocket som du översätter t.ex. en standardsida, eftersom du inte kan ändra vissa parametrar som du har skrivit på svenska, t.ex. mejlutskick. Skapa istället en helt ny formulärbehållare när du är inne på den engelska webbplatsen.
Tips
Tänk på att inte ha allt för många val och komplicerade strukturer. Tänk på vilka uppgifter du behöver av användaren för att kunna ta hand om det på bästa sätt. Om ett fält inte är obligatoriskt, behöver du ha kvar det i alla fall? Ju färre fält, desto kortare tid tar det för användaren att fylla i det, annars kanske användaren inte alls tycker det är värt det.
Använd inte Flervalslista för mindre än 4 val, använd istället radioknappar.
Det går även att lägga in lite logik för varje element. Det gör man när man redigerar ett element, under en av flikarna då som heter Beroenden. Här kan man då välja om något ska synas eller tas bort beroende på andra val i andra fält. Prova själv eller kontakta Servicedesk om du behöver hjälp att sätta upp ett mer avancerat formulär med beroenden.
Har du frågor eller funderingar kring formulär, kontakta Servicedesk.