För att komma åt tillgänglighetsbristerna bland dokumenten publicerade på våra publika webbar, till exempel umu.se, behöver vi börja någonstans. Målet på sikt är att alla dokument ska vara 100 procent tillgängliga, men de värsta problemen att komma till rätta med är dokument som är inskannade som bilder (och därmed inte maskinläsbara) och dokument som saknar PDF-taggar.

Denna rutin vänder sig till dig som är webbredaktör för umu.se och/eller Aurora, och som får rapporter från Siteimprove om icke-tillgängliga dokument.
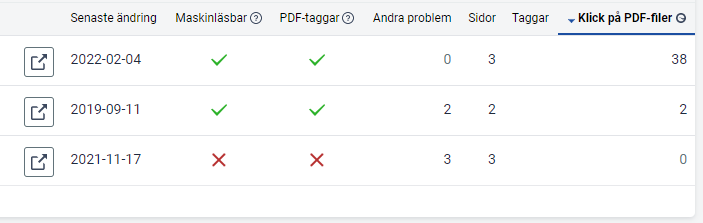
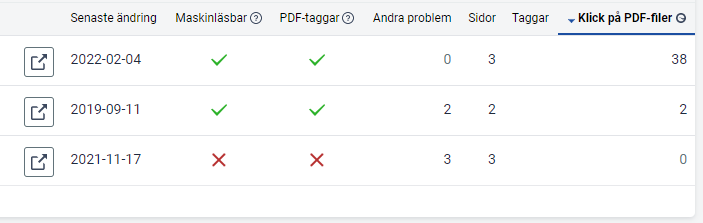
I rapporterna från Siteimprove är dessa problem beskrivna i var sin kolumn (Maskinläsbar och PDF-taggar). Det finns även en kolumn för andra problem, men dessa är inte lika prioriterade som de två som beskrivs här.
Varför är dokument som är inskannade som bilder (ej maskinläsbara) ett problem?
De går inte att läsa med skärmläsare och sökmotorer kan inte ge träff på innehållet.
Varför är dokument utan PDF-taggar ett problem?
Utan taggar i går det inte att navigera i dokumentet för den som använder tangentbord och skärmläsare kan inte förstå strukturen i dokumentet.
Om signerade dokument
Dokument som kräver underskrift för att vara giltiga (till exempel avtal eller beslut) bör signeras med digital signering i stället för att skannas. Om detta inte är möjligt eller praktiskt att genomföra med de gamla dokument du får i din rapport över otillgängliga dokument, bör du publicera dokumentet utan signatur på webbplatsen och se till att det signerade exemplaret är diariefört.
Rutin för att åtgärda otillgängliga dokument
-
Ska dokumentet publiceras som dokument?
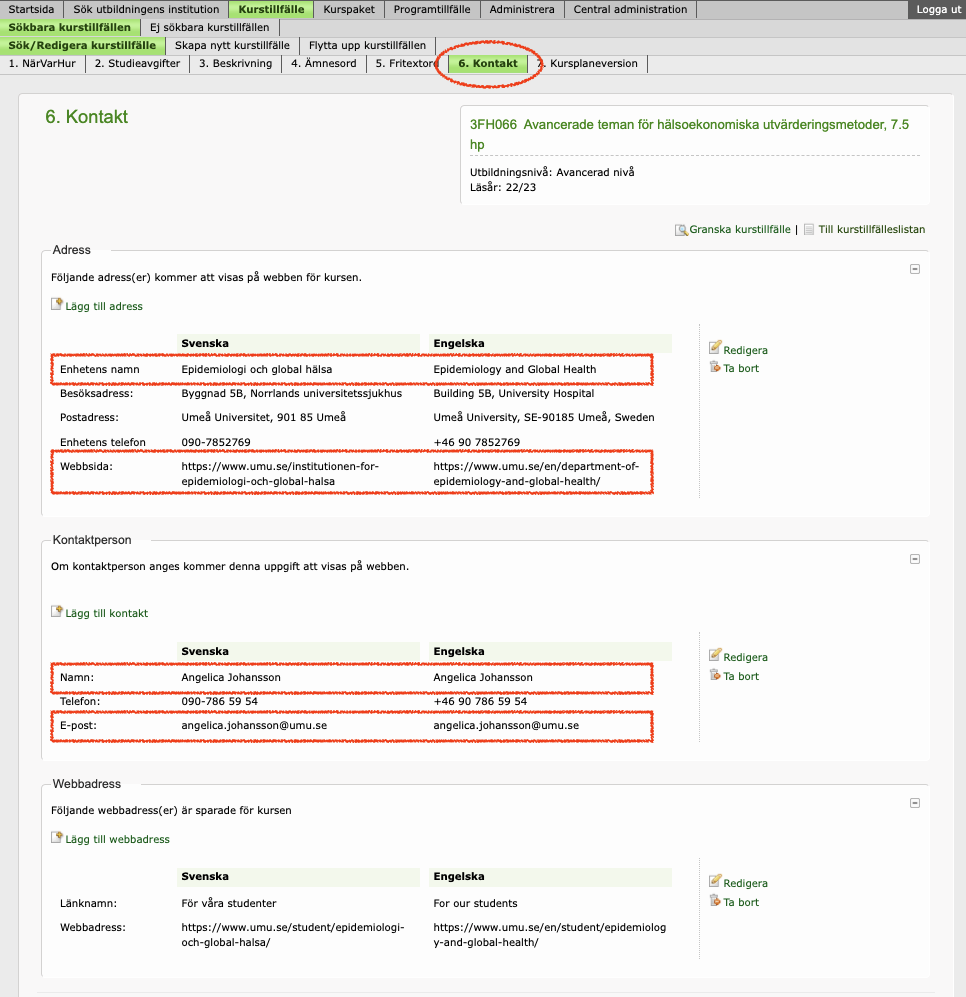
Besluta om dokumentet fortfarande ska finnas publicerat på webben, och i så fall om det ska finnas som dokument eller som en vanlig sida på webbplatsen, vilket har många fördelar.
-
Jobba om dokumentet i Word.
Hitta originaldokumentet (troligen i Wordformat) eller skapa en ny version av dokumentet med hjälp av OCR (Optical Character Recognition). Använd Words inbyggda tillgänglighetskontroll för att kontrollera att det nya dokumentet är tillgängligt.
- Om du inte kan få tillgång till originalet, använd OCR i Adobe Acrobat Pro på det inskannade dokumentet.
- Om du inte har tillgång till Adobe Acrobat Pro, prova att använda OCR i detta onlineverktyg: https://www.onlineocr.net/.
-
Skapa en ny tillgänglig PDF
Skapa en ny pdf av dokumentet med hjälp av Words inbyggda tillgänglighetskontroll. För att PDF-taggarna ska bli rätt är det viktigt att du använder wordmallens formatmall med olika rubriknivåer.
Obs! Kom ihåg att kontrollera stavning och att dokumentet använder våra nya tillgänglighetsanpassade mallar innan du gör en ny pdf av det.
-
Ladda upp det nya dokumentet och radera det gamla
Ladda upp och publicera det nya dokumentet i Episerver och uppdatera eventuella länkar till dokumentet.
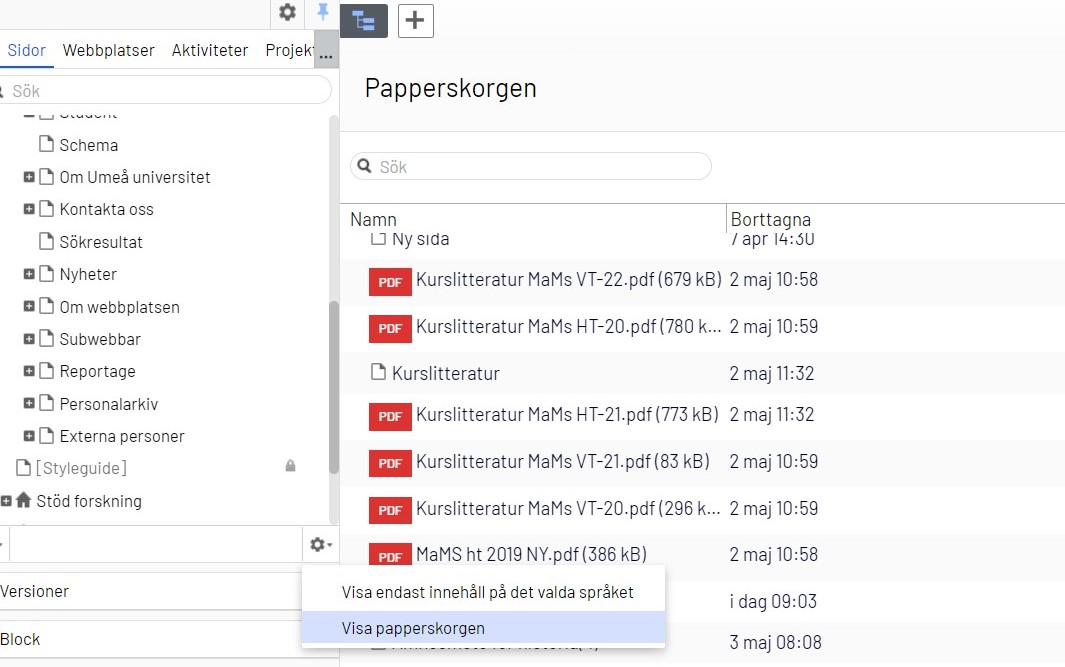
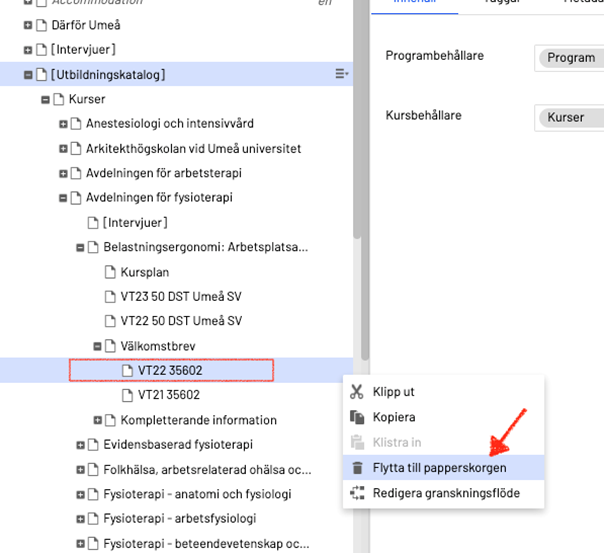
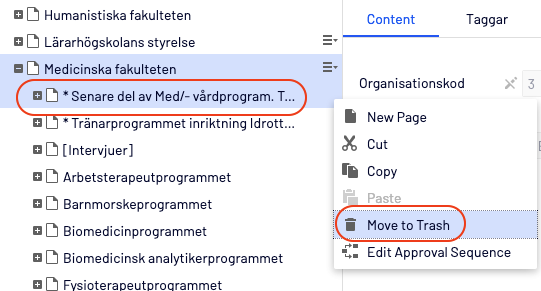
Flytta det gamla otillgängliga dokumentet till papperskorgen i Episerver.