Skapa manuella puffar eller dra och släpp en sida som puff på startsidan
När en puff återfinns i fullbredd kan de få två olika utseenden beroende på om det är ett manuellt puffblock som används eller om det är en sidpuff. Se bilder längst ner i dokumentet. När puffarna återfinns i 2, 3 spalt för de samma utseende.

Så här gör du (2 blocktyper ingår)
Steg 1 skapa layoutblock
- Skapa ett nytt block, välj det som heter Layoutblock och döp blocket.
- Skriv en rubrik om du vill att hela layoutsektionen ska ha en gemensam rubrik, annars lämna fältet tomt.
- Välj Layout (Fullbredd, två-spalt eller tre-spalt).
- Välj bakgrundsfärg (KC-webbar – Vitt, svart eller grått). (MIMS – Vitt, grått eller blått).
- Valet ”Ta bort luft i toppen av blocket” används bara om du har flera olika layoutblock med samma bakgrundsfärg efter varandra. Vid detta val hänger det andra layoutblocket ihop mer med det första.
- Klicka på spara.

- Nu ska du fylla blocket med innehåll. Det gör du genom att antingen skapa det direkt via layoutblocket eller via den högra mappstrukturen.
Steg 2 skapa manuellt puffblock och/eller dra och släpp en sida (två val)
Manuellt puffblock
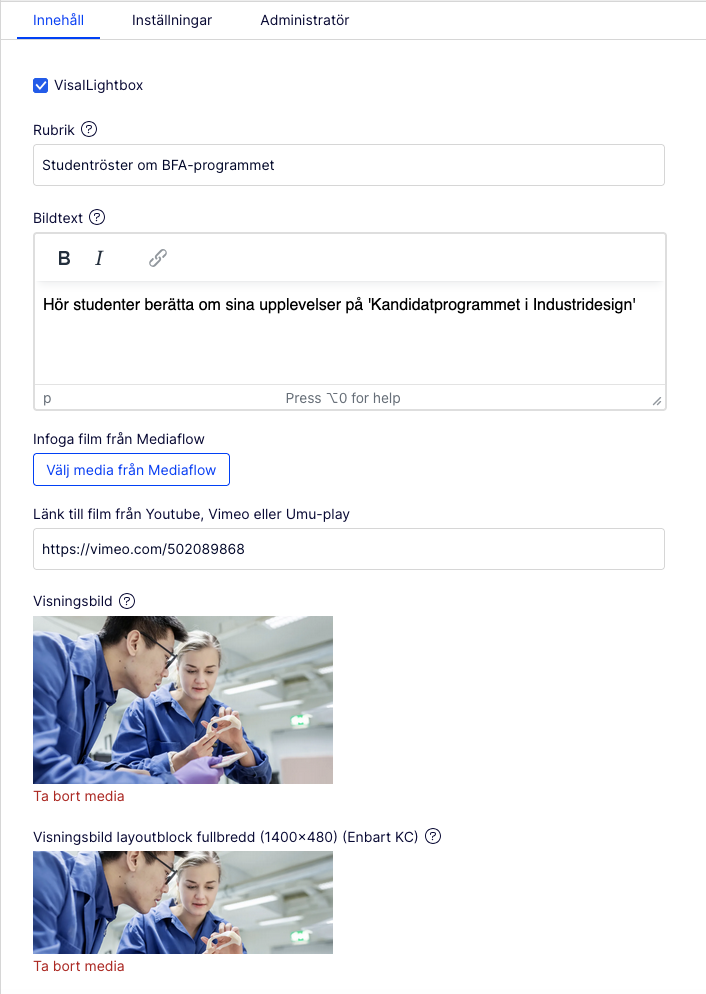
- Skapa ett nytt manuellt puffblockblock, välj blocket som heter Puff till externa sidor och dokument.
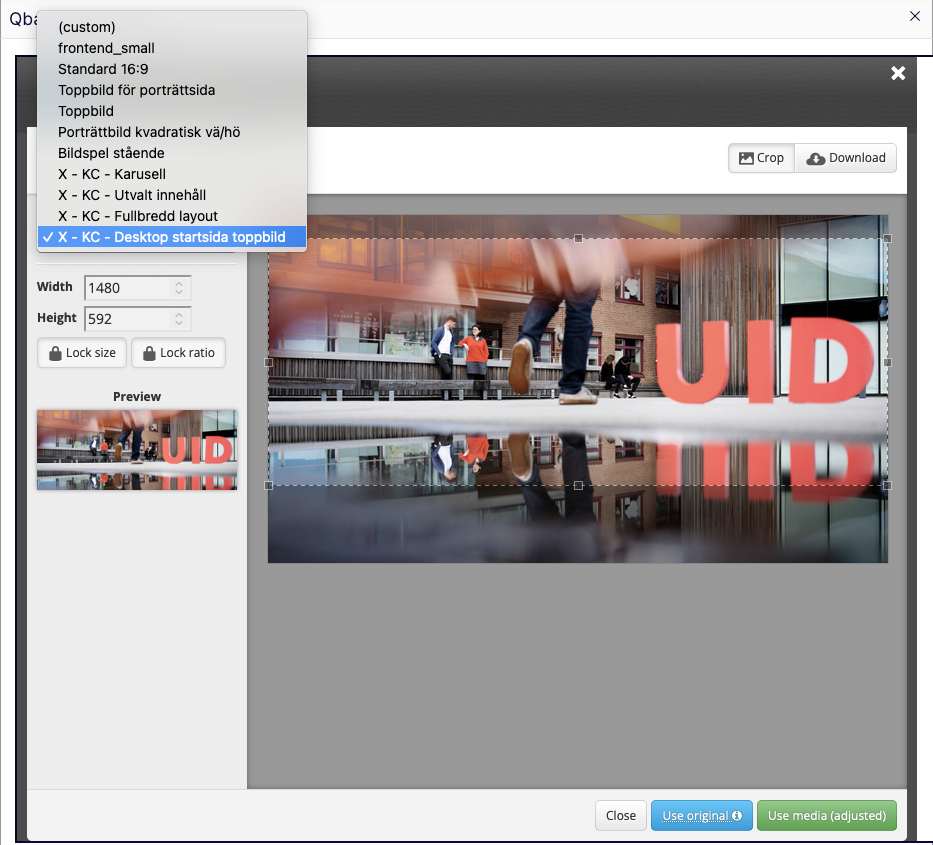
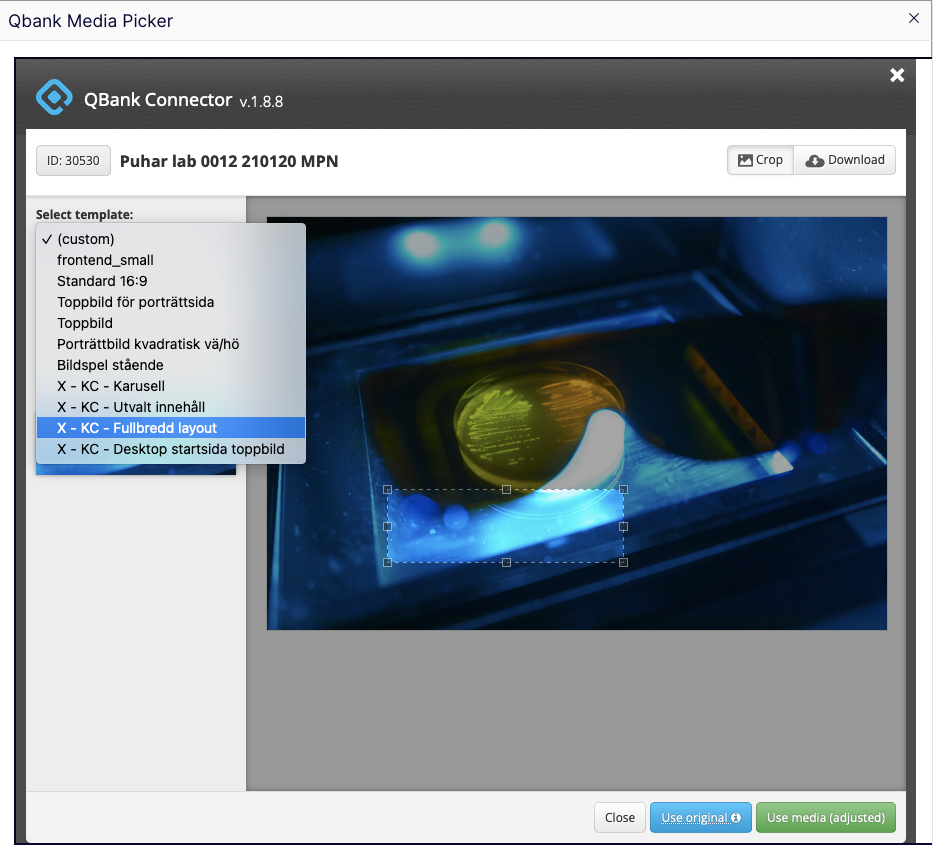
- Namnge block, skriv en rubrik och lägg till en bild i fälten som heter Bild och Bild i layoutblock fullbredd (1400×480. Beskär sedan bilderna.OBS! Om bilden ska användas i fullbredd behöver du lägga till bilden i både fältet “Bild” och “Bild layoutblock fullbredd (1400×480)” Den cropmall du ska använda heter X – KC –Fullbredd. Klicka sedan på Use media adjusted.

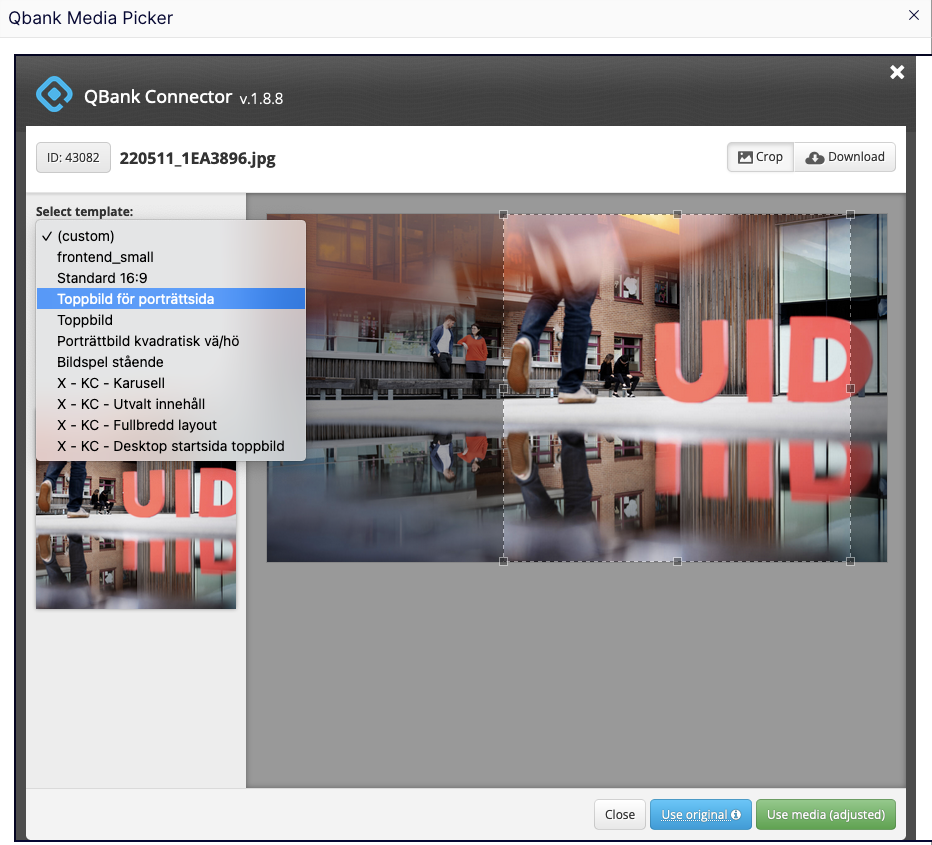
En puff som återfinns i två eller trespalt räcker det att du bara lägger till en bild i fältet “Bild”. Den cropmall du ska använda heter Standard 16:9. Klicka sedan på Use media adjusted.

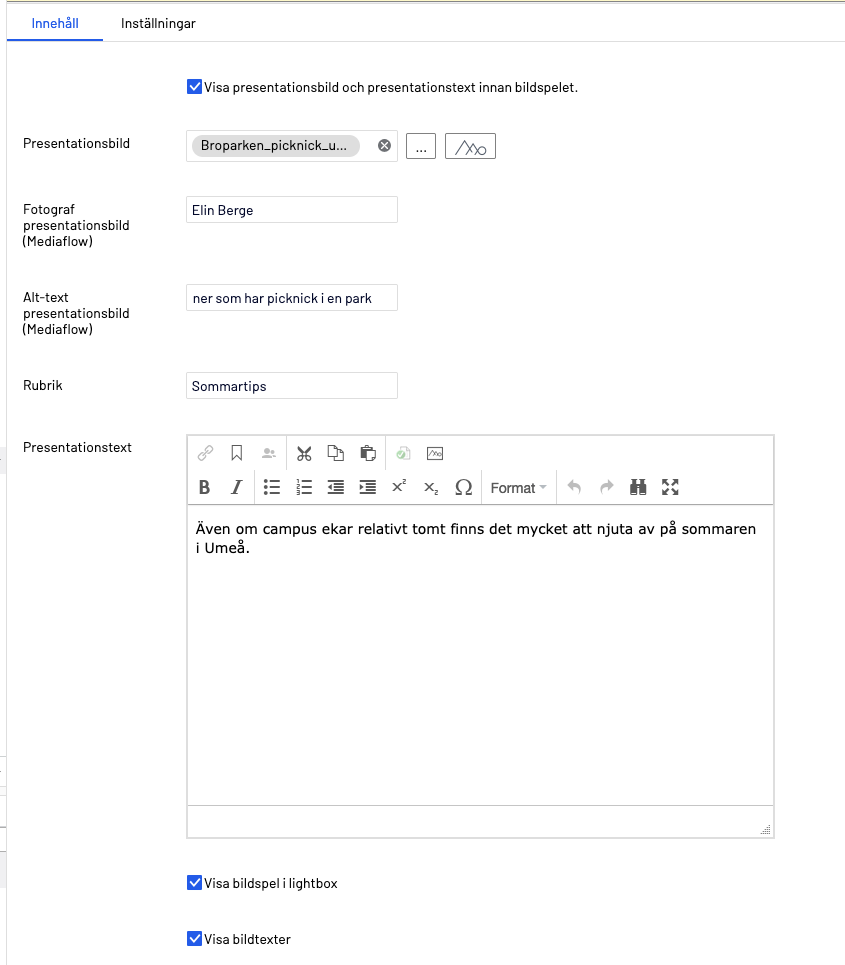
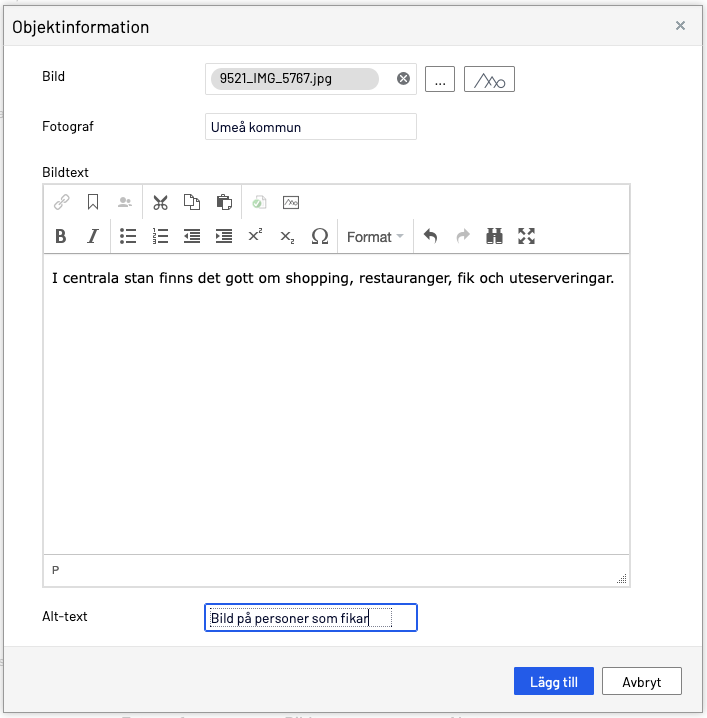
- Skriv en ALT-TEXT
- Skriv den pufftext som ska visas.
- Lägg till en url.
- Klicka därefter på skapa
- För att lägga till fler manuella puffar så gör du samma sak igen.
- Publicera layoutblocket och sidan där det finns när du är klar.
Sidpuff
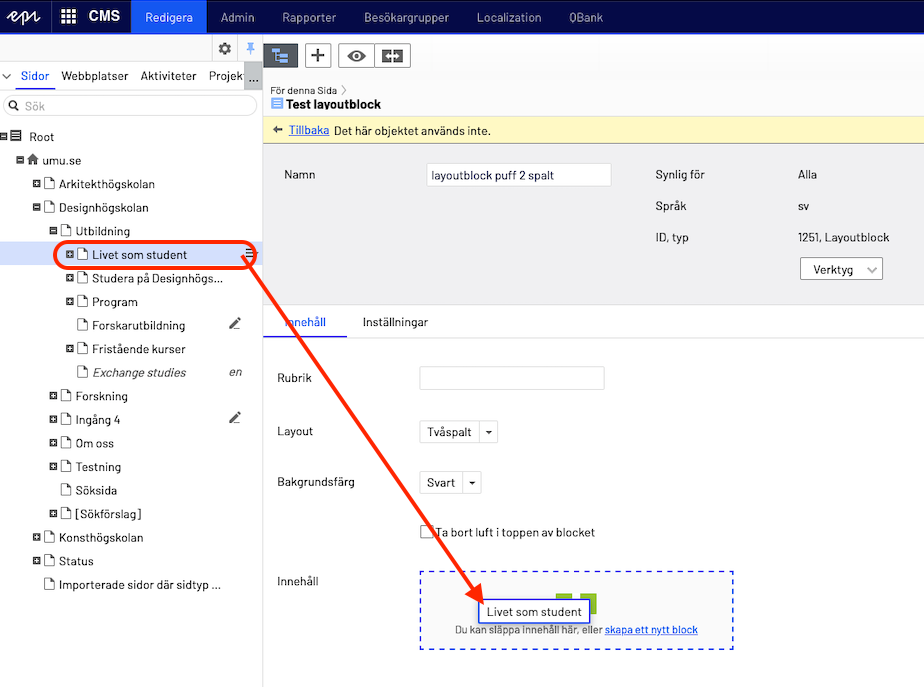
- Om en sida har innehåll i fliken puffinnehåll kan du dra sidan och släppa den i layoutblocket.
- Öppna vänstra panelfönstret. Markera och dra sidan till blockytan och släpp.

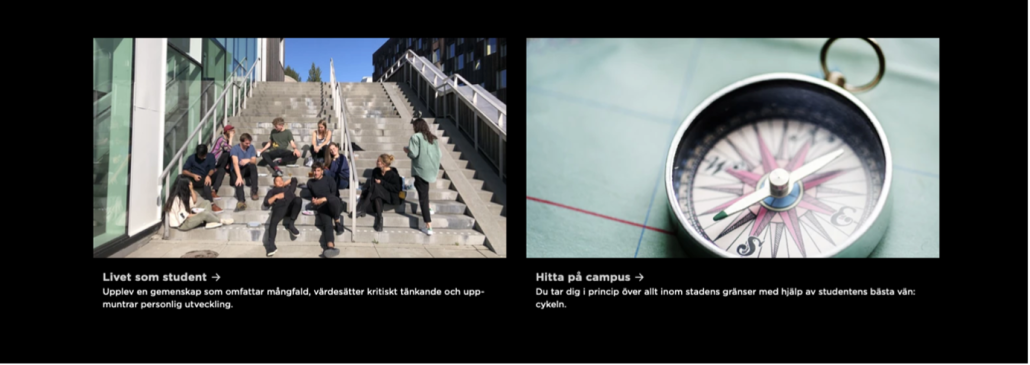
- Publicera layoutblocket och sidan där det finns när du är klar.2-spalt sidpuff och manuellt puffblock
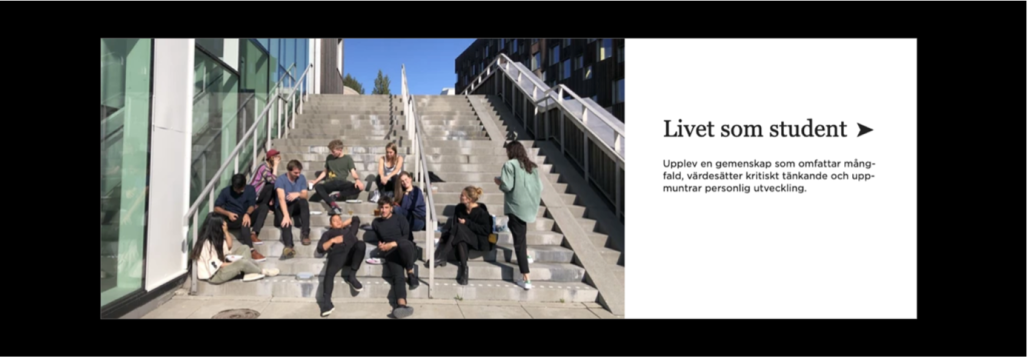
 Manuellt puffblock fullbredd
Manuellt puffblock fullbredd
 Sidpuff i fullbredd
Sidpuff i fullbredd