Skapa bildspel i Episerver
1. Skapa ett bildspelsblock på önskad plats, antingen på sidan eller i resursbiblioteket.
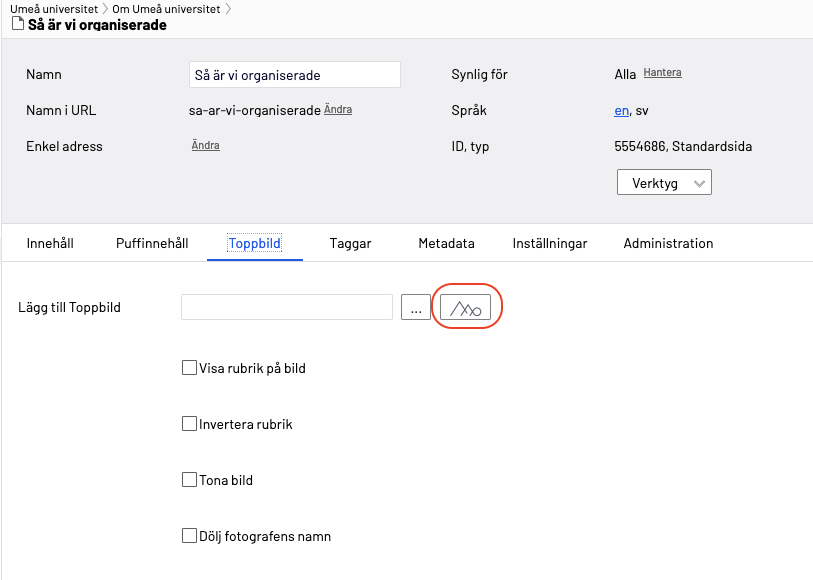
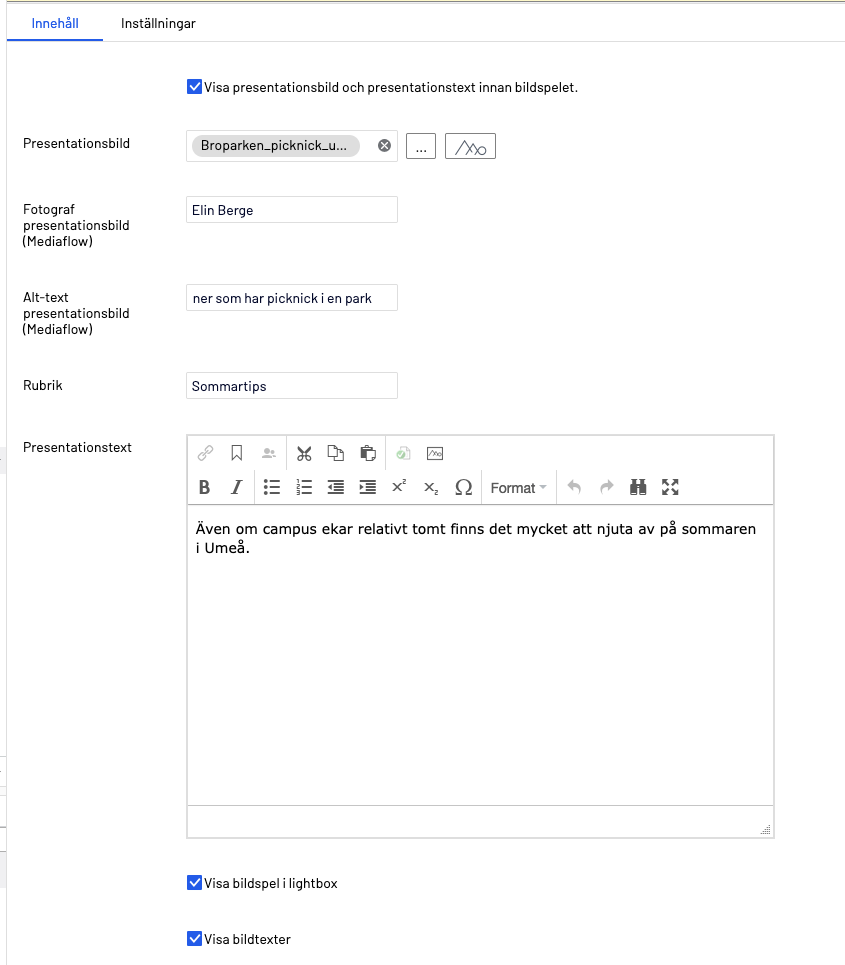
2. Bestäm om bildspelet ska ha en presentationsbild som visas innan själva bildspelet startar. Bocka i så fall i Visa presentationsbild och presentationstext innan bildspelet.
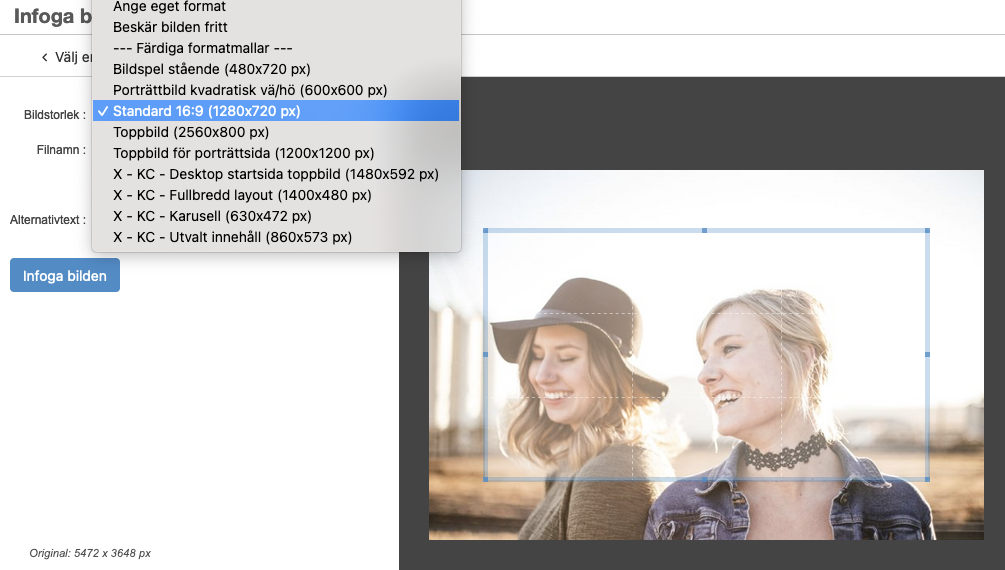
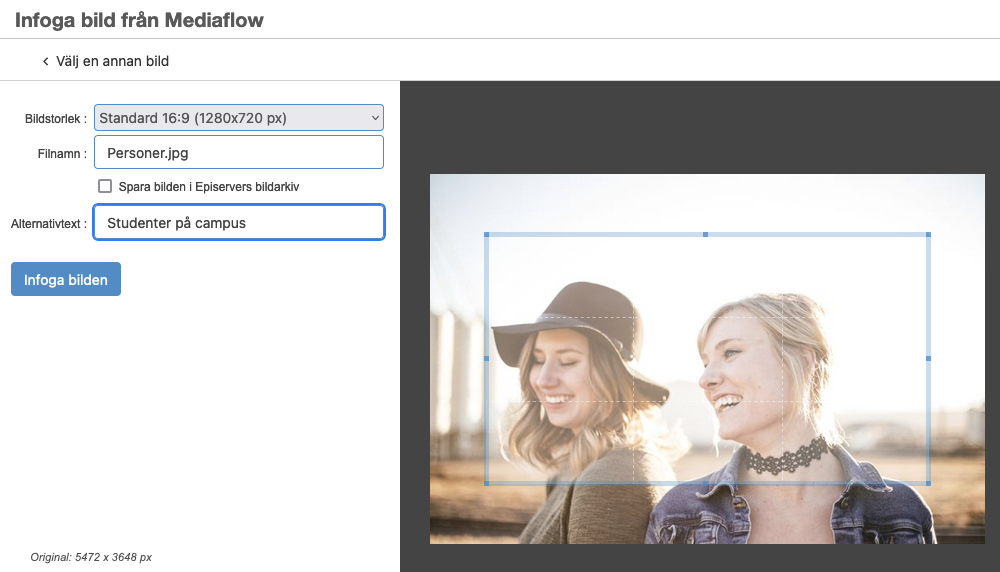
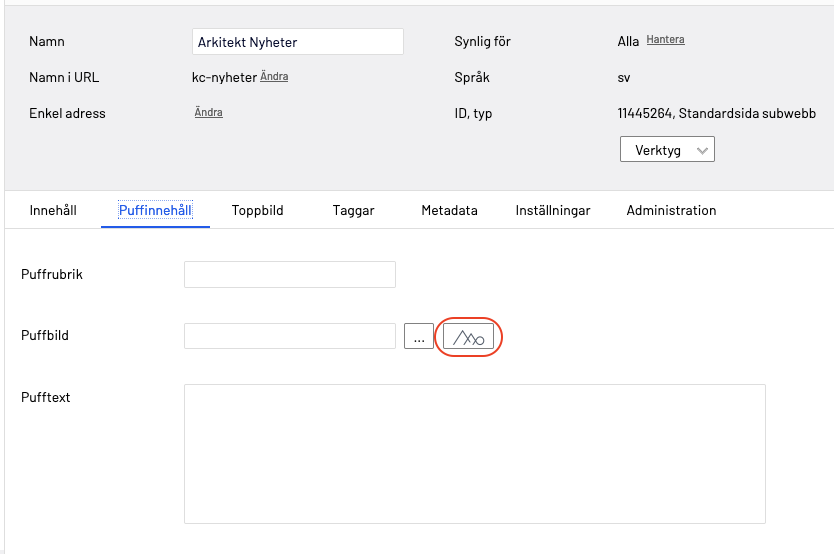
3. Peka ut önskad presentationsbild genom att klicka på ikonen för Mediaflow. Välj mallen Standard 16:9.
4. Fyll i rubrik och presentationstext som kommer att visas innan bildspelet startar. Presentationstext måste vara inlagd för att den utpekade presentationsbilden ska visas.
5. Om du vill att bilderna i bildspelet ska kunna visas i lightbox (dvs. att bildspelet visas i större format) bockar du i Visa bildspel i lightbox.
6. Bilder kan ha bildtext. Bocka i detta val om texterna ska visas under varje bild i bildspelet.

Lägg till bilder i bildspelet
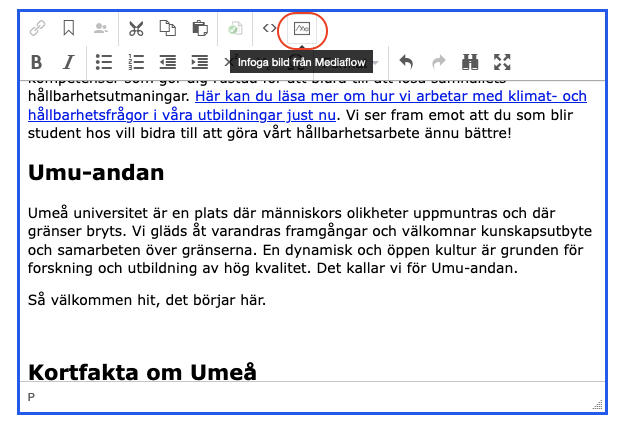
7. Klicka på plusikonen under raden Bildspelsinnehåll.

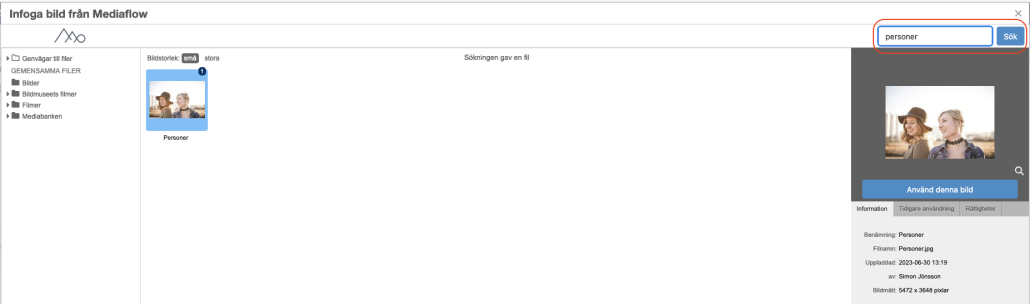
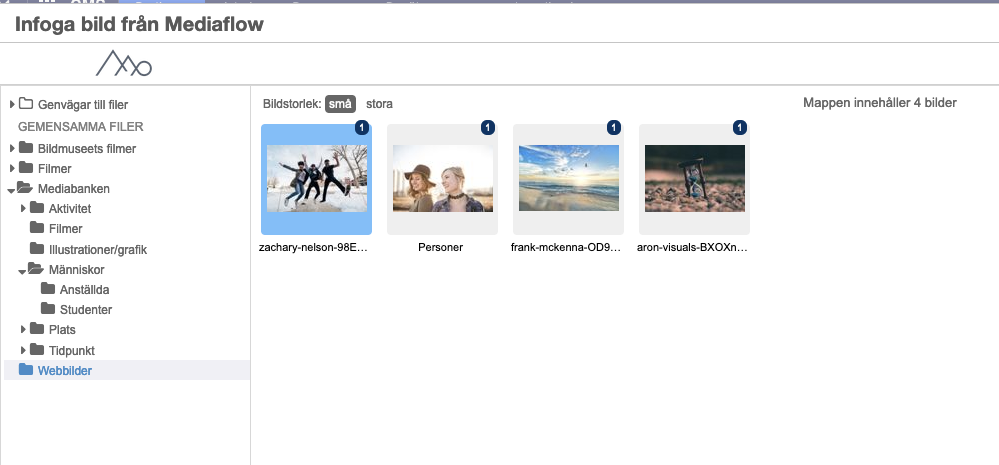
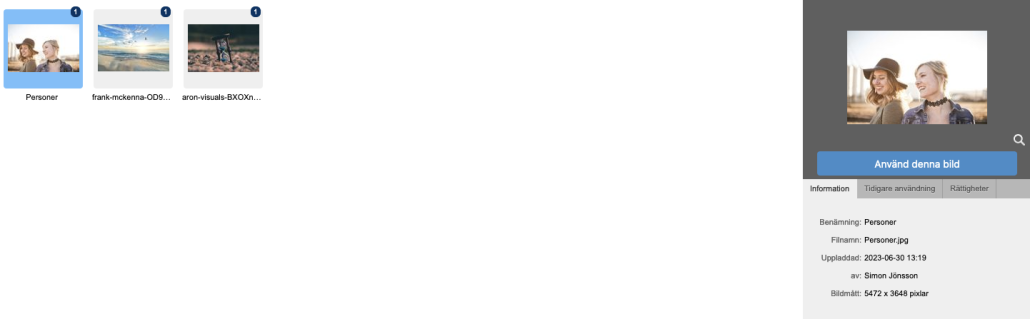
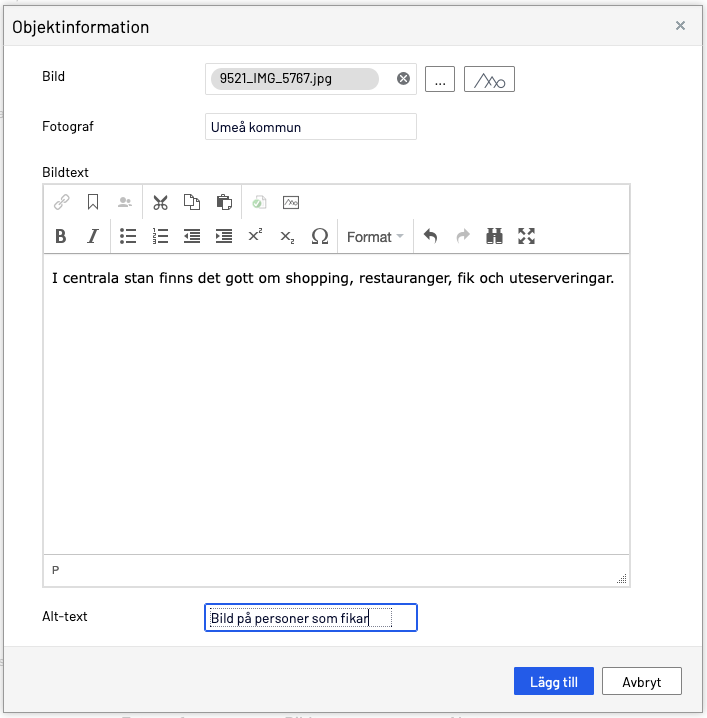
8. En dialogruta med dyker upp. Klicka på ikonen för Mediaflow för att leta fram bilden.

9. Välj bildstorleksmallen som heter Standard 16:9 klicka på Infoga bilden för att lägga till innehållet i dialogrutan.
10. Klicka på Lägg till.
11. För att lägga till fler bilder följ stegen 7-10 ovan.
12. Publicera blocket och dra in det på sidan när du är klar.
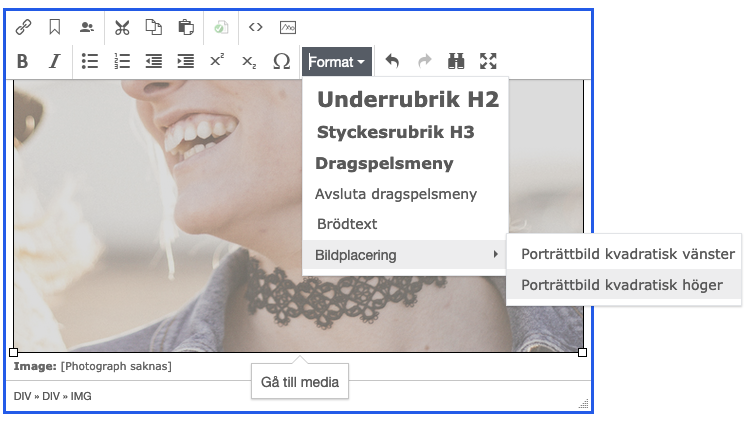
13. Om du vill ändra ordning på bilderna kan du göra det genom att redigera bildspelsblocket. För muspekaren över bilden du vill flytta eller ta bort. Ute till höger på raden ser du en menyikon, klicka på den och välj det du vill göra.
14. När du är klar publicerar du dina ändringar.