To login and book you need a Umu-ID and you need to be registered to a course at Umeå University.
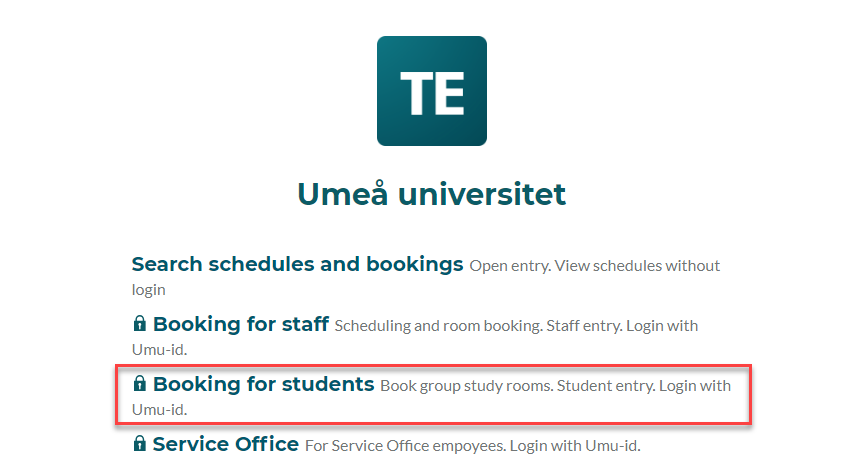
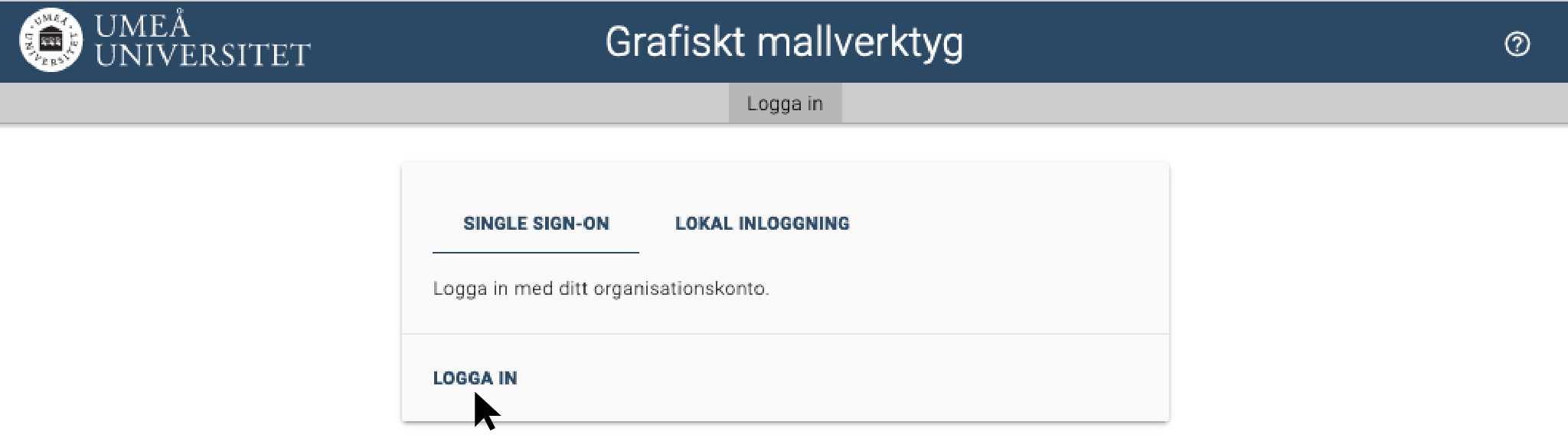
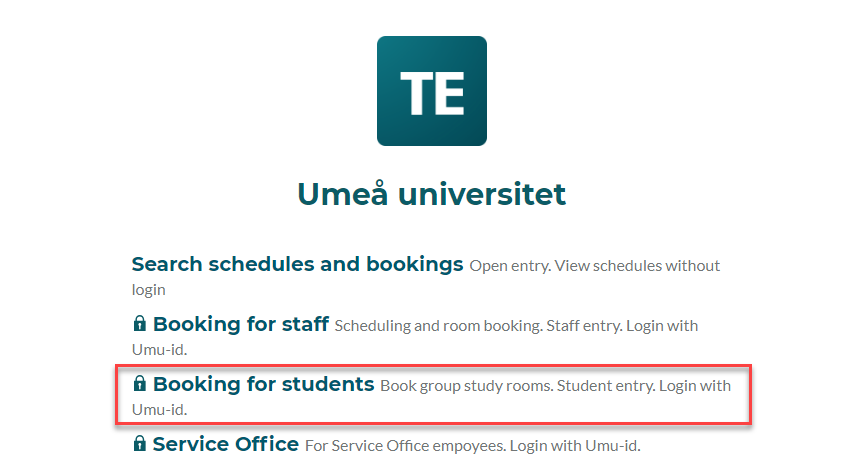
Login via https://cloud.timeedit.net/umu/web/ and select Booking for students.

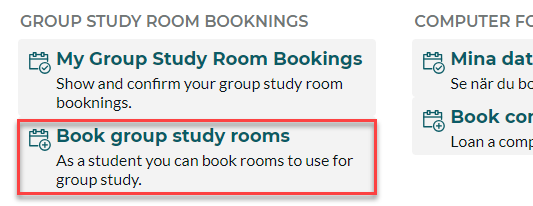
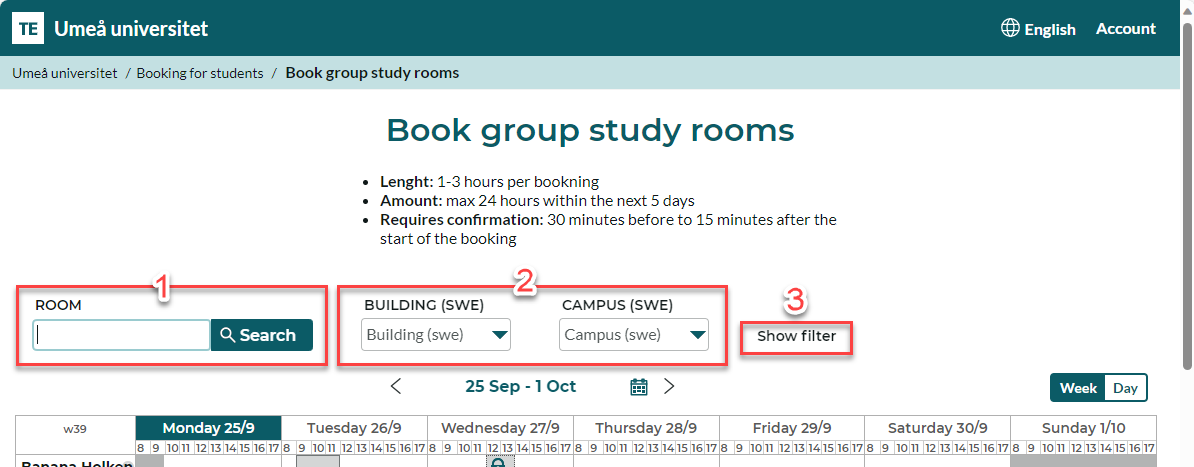
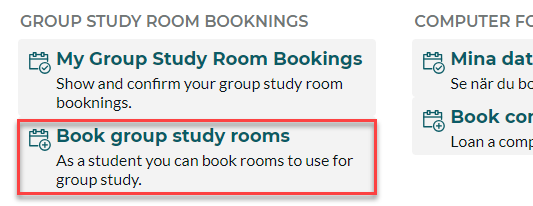
Then select Book group study rooms.

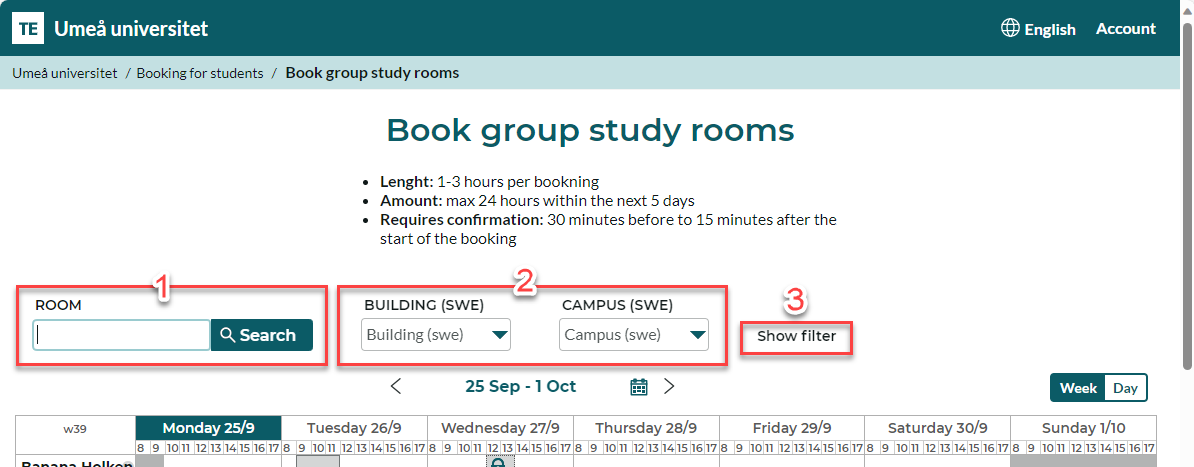
Start by filtering rooms. You can use free text search (1), filter (2) by Campus or Building. Click show filter (3) for additional filters if needed.

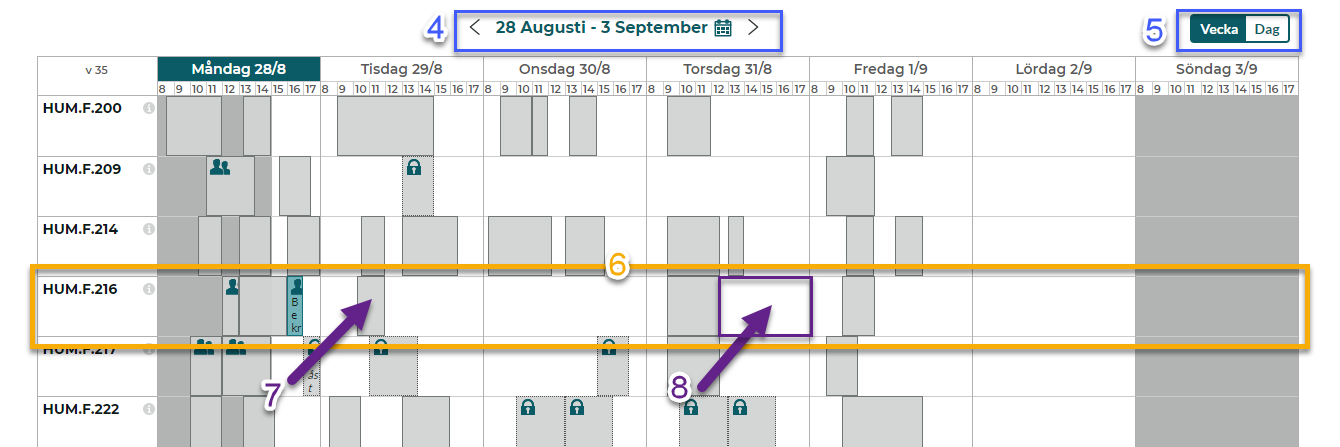
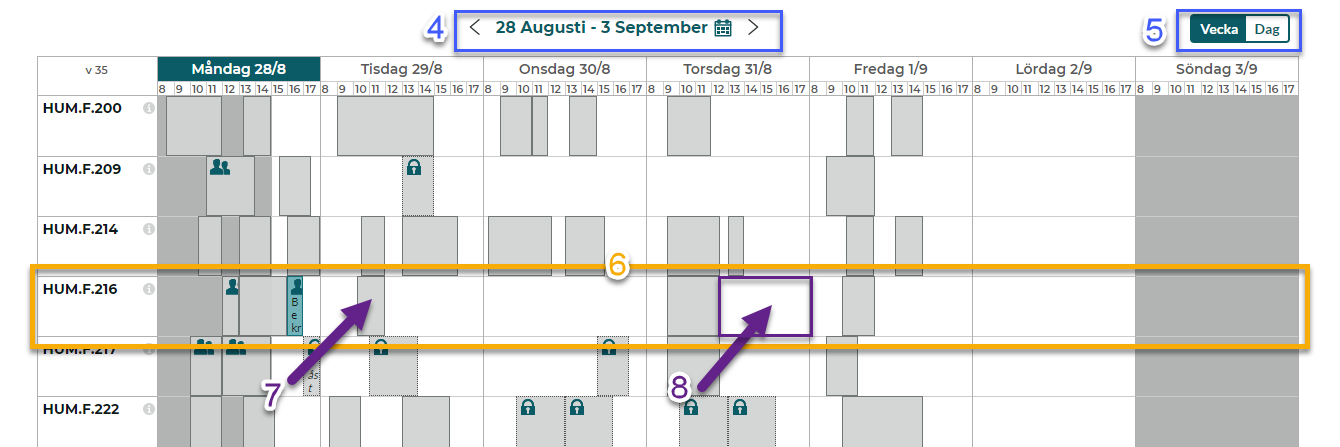
Under the search section and above the calendar is the date selector (4). The date range used in the calender is also displayed here. You can page backwards and forwards with the arrows. Click on the date to open the date selector. To the left you find buttins to switch between week or day view (5). You can also switch to day view by clicking a date in the week view.
Each row (6) in the Booking calendar represents a room and shows the availability for the room. A grey field (7) means that the room is occupied while white (8) means that it is available for bookning.

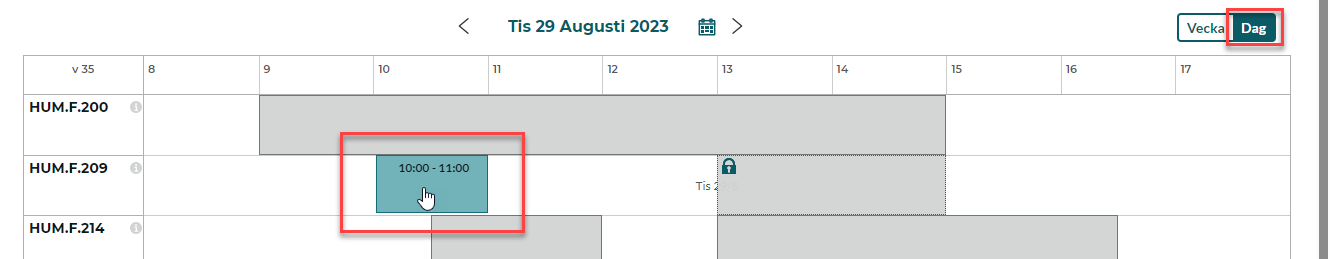
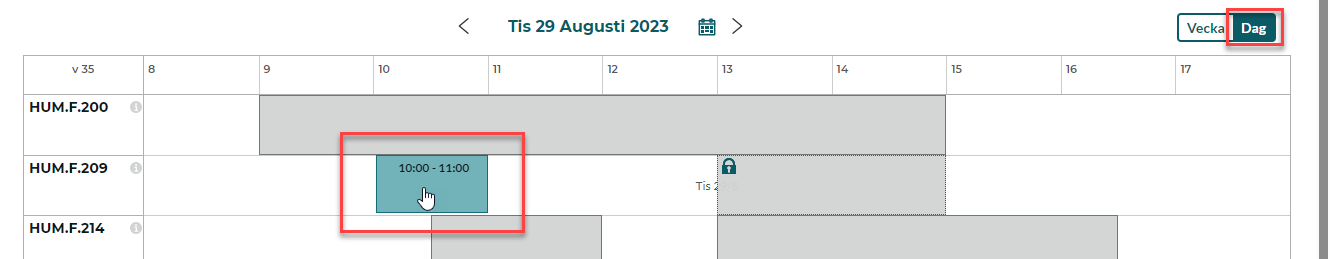
In the day view move the mouse cursor over the room and time you want to book. I green booking indicator is shown. Click to select the room and time. On mobile you can touch the screen where you want the bookning.

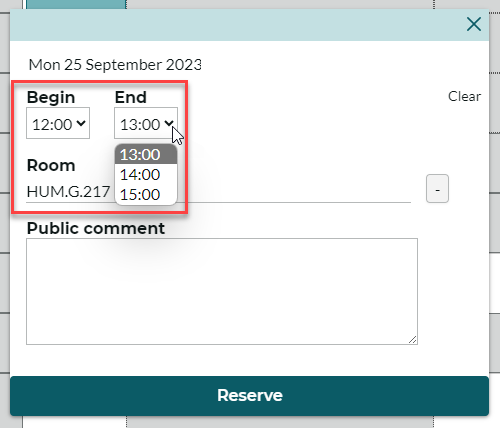
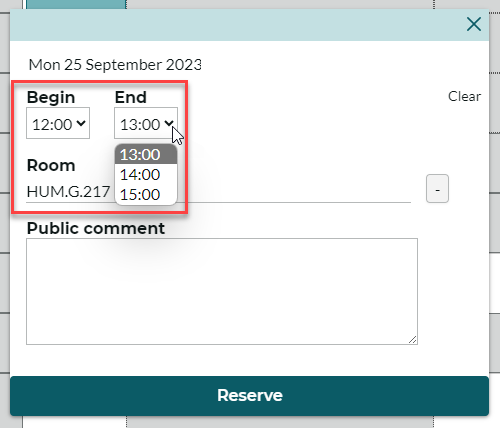
After you have clicked to select the room and time a bookning window opens. Here you can adjust the start and end times.

Select Reserve to complete the bookning.

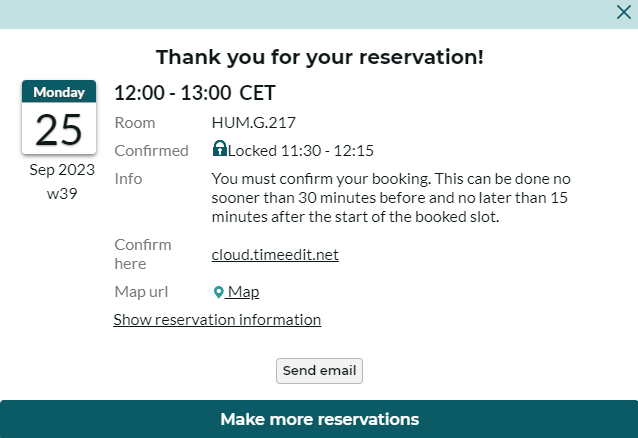
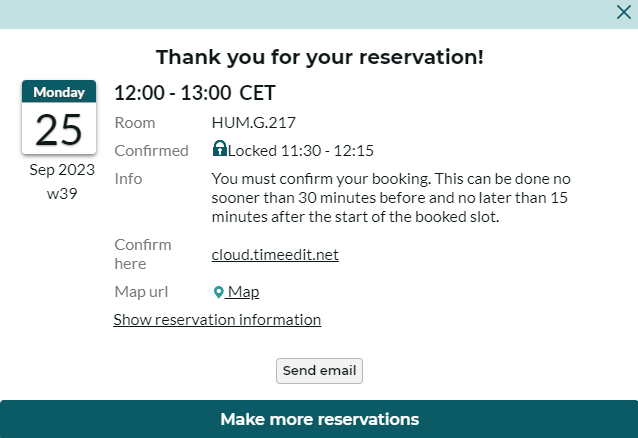
Your bookning is now made and information about the bookning is displayed. By the text Confirmed you see when the bookning needs to be confirmed if you want to keep it. You can also send info about the bookning by email.